Дополнительные действия
AZykov (обсуждение | вклад) Нет описания правки |
AZykov (обсуждение | вклад) Нет описания правки |
||
| (не показано 10 промежуточных версий этого же участника) | |||
| Строка 6: | Строка 6: | ||
В рамках данной статьи, мы пошагово создадим "заготовку" будущей системы. При создании сущностей мы не будем вдаваться в подробности. Каждый из шагов, в дальнейшем, будет разобран детально в соответствующих разделах курса. | В рамках данной статьи, мы пошагово создадим "заготовку" будущей системы. При создании сущностей мы не будем вдаваться в подробности. Каждый из шагов, в дальнейшем, будет разобран детально в соответствующих разделах курса. | ||
Такой быстрый старт, с одной стороны, позволит быстро получить промежуточный результат, с которым можно работать и реализовывать собственные задачи, а с другой стороны, совершит "обзорную экскурсию" по функциональности приложения Builder. | Такой быстрый старт, с одной стороны, позволит быстро получить промежуточный результат, с которым можно работать и реализовывать собственные задачи, а с другой стороны, совершит "обзорную экскурсию" по функциональности приложения Builder.<blockquote>Подробное описание составляющих пакета можно найти во [[Основные понятия и концепции|введении курса]].</blockquote> | ||
== Создание базовых объектов == | == Создание базовых объектов == | ||
| Строка 21: | Строка 21: | ||
Поле dependencies оставляем пустым, в поле ''name'' указываем "tickets". | Поле dependencies оставляем пустым, в поле ''name'' указываем "tickets". | ||
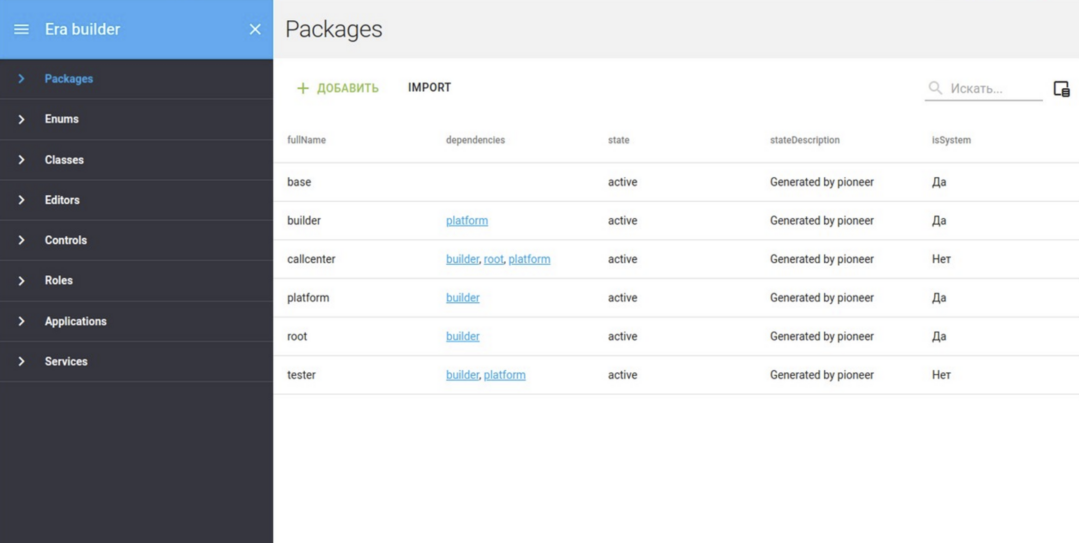
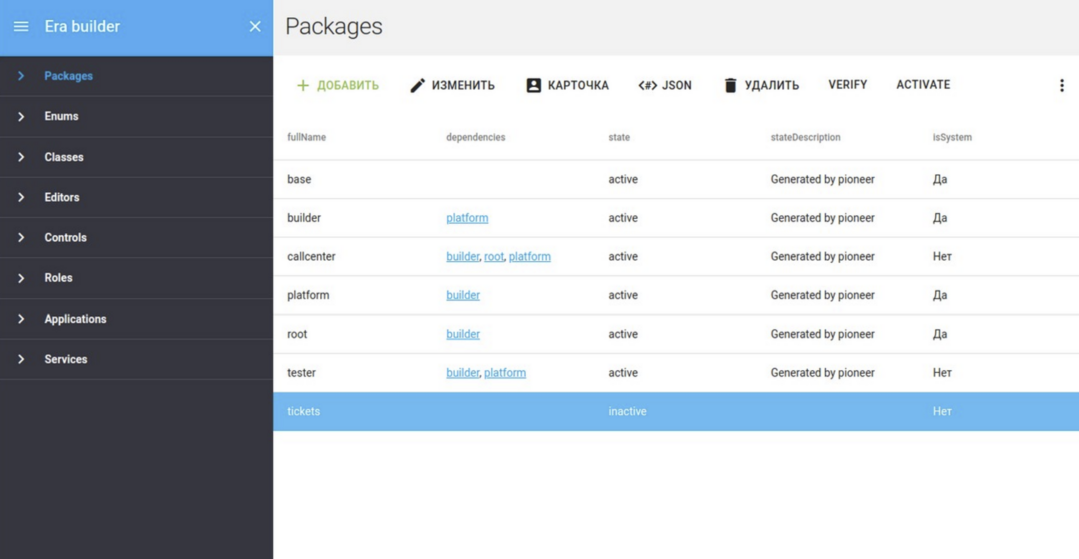
[[Файл:Быстрый старт. Созданный пакет.png|мини| | [[Файл:Быстрый старт. Созданный пакет.png|мини|1079x1079пкс]] | ||
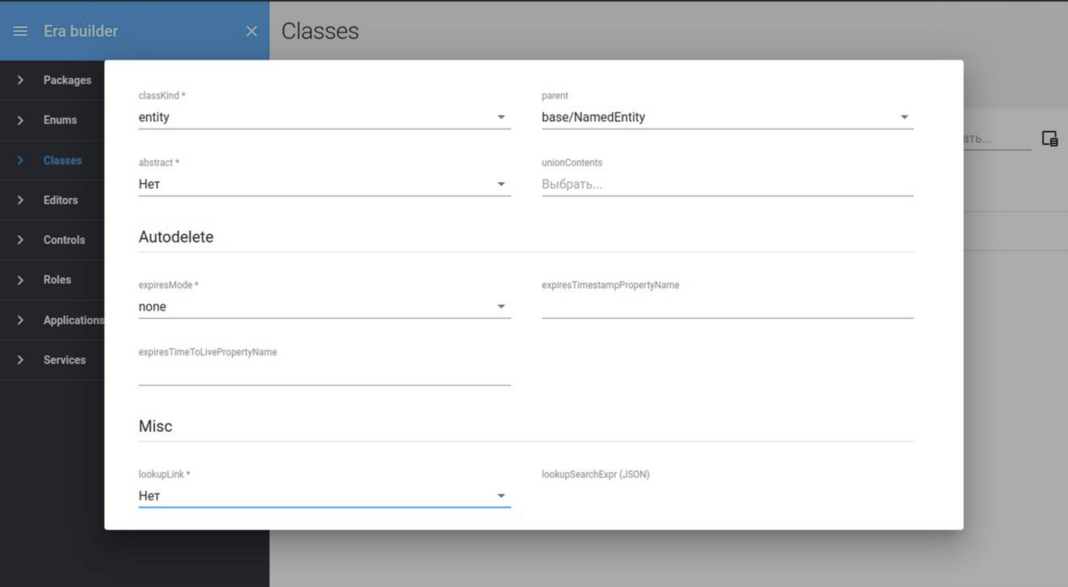
4. Создать в пакете tickets класс Ticket (Tickets, Заявка, Заявки) с одним строковым (base/String) полем phone (Телефон). | 4. Создать в пакете tickets класс Ticket (Tickets, Заявка, Заявки) с одним строковым (base/String) полем phone (Телефон). | ||
Параметры класса и поля необходимо заполнить в соответствии со скриншотами. | Параметры класса и поля необходимо заполнить в соответствии со скриншотами. | ||
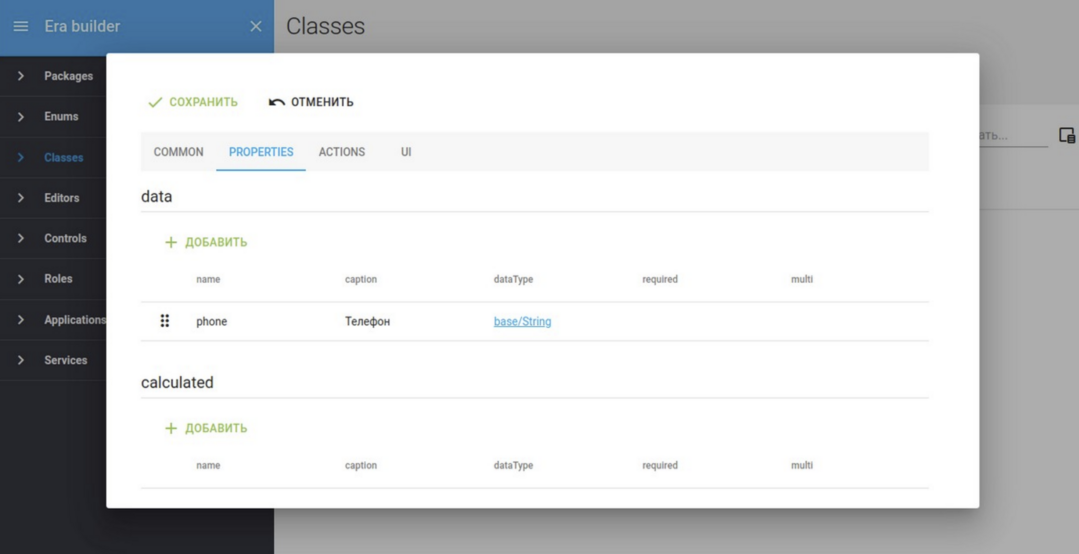
[[Файл:Быстрый старт. Класс tickets. Общие параметры.png|мини| | [[Файл:Быстрый старт. Класс tickets. Общие параметры.png|мини|1079x1079пкс|[[Файл:Быстрый старт. Класс tickets. Поля.png|мини|1079x1079пкс]]]] | ||
5. Активировать пакет | 5. Активировать пакет | ||
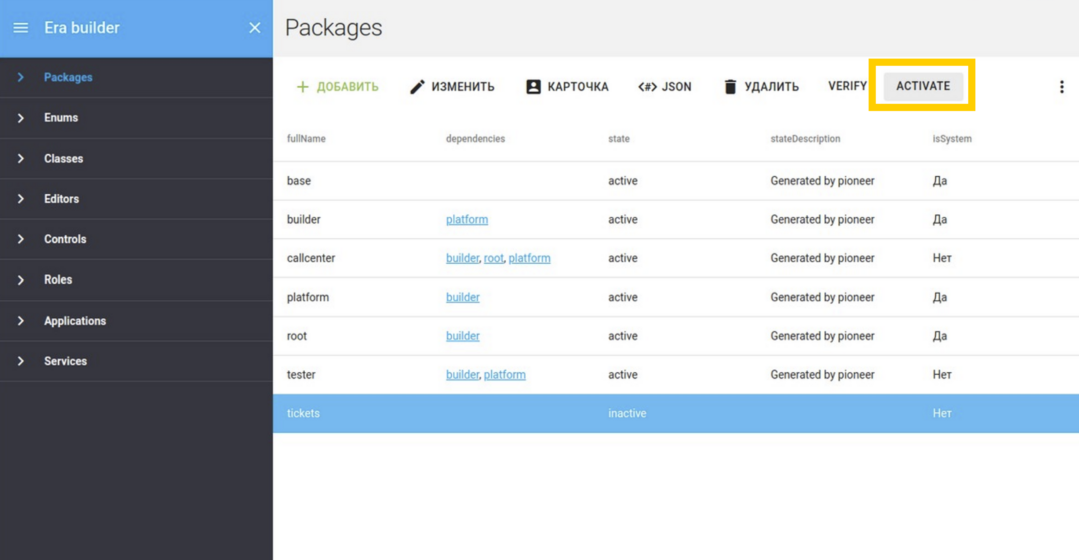
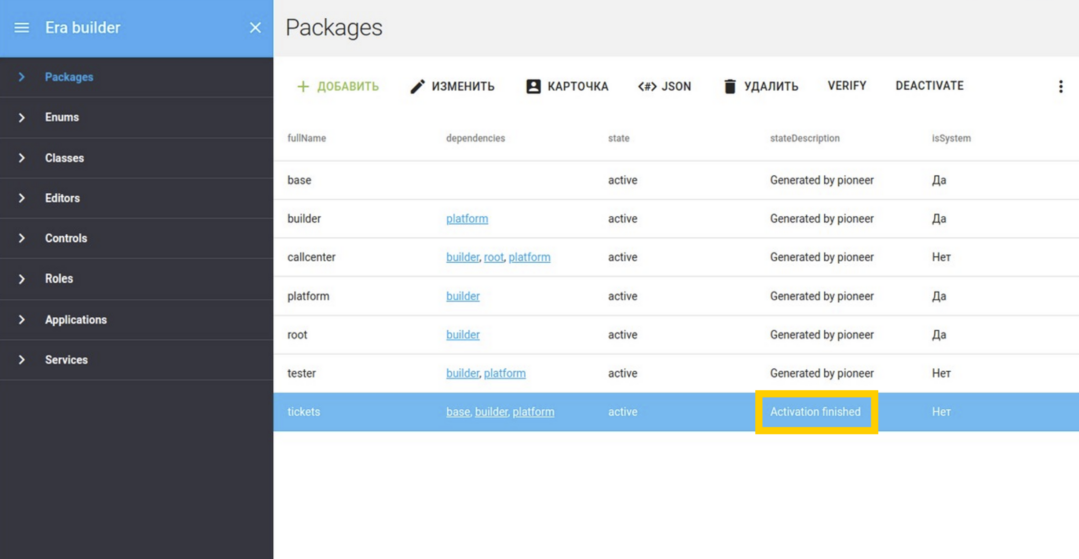
[[Файл:Быстрый старт. Активация пакета.png|мини| | [[Файл:Быстрый старт. Активация пакета.png|мини|1079x1079пкс|[[Файл:Быстрый старт. Пакет активирован.png|мини|1079x1079пкс]]]] | ||
Контроль успеха: HTTP/GET-запрос вида http://[era_fqdn]/rest/v1/model/tickets/Tickets возвращает 200 ОК [] (вместо 404 до активации пакета) | Контроль успеха: HTTP/GET-запрос вида http://[era_fqdn]/rest/v1/model/tickets/Tickets возвращает 200 ОК [] (вместо 404 до активации пакета) | ||
[[Файл:Быстрый старт. Пример успешной активации пакета.png|мини|436x436пкс]] | [[Файл:Быстрый старт. Пример успешной активации пакета.png|мини|436x436пкс]] | ||
| Строка 38: | Строка 38: | ||
Разделы Appearance и Misc изменять не требуется. | Разделы Appearance и Misc изменять не требуется. | ||
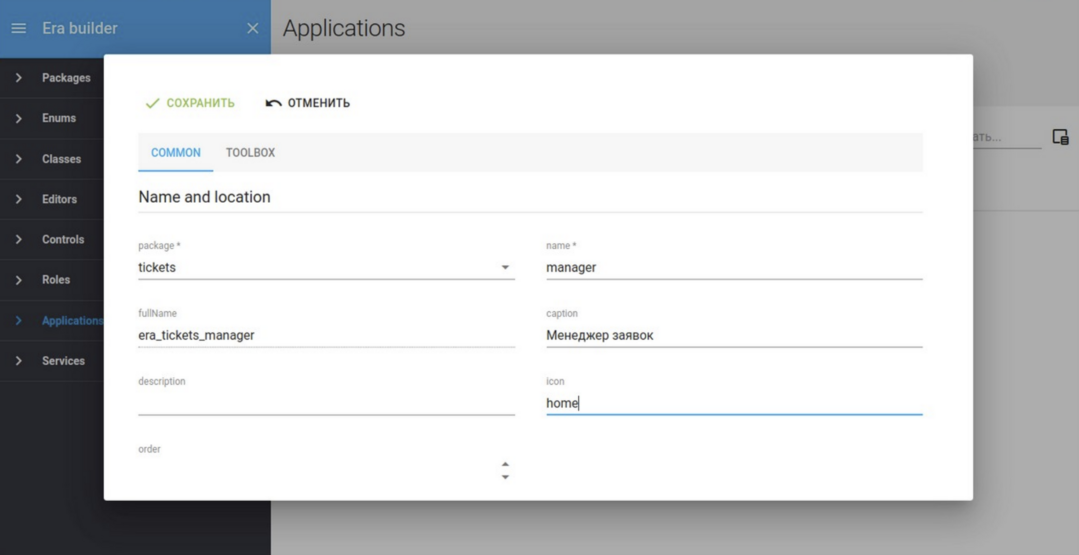
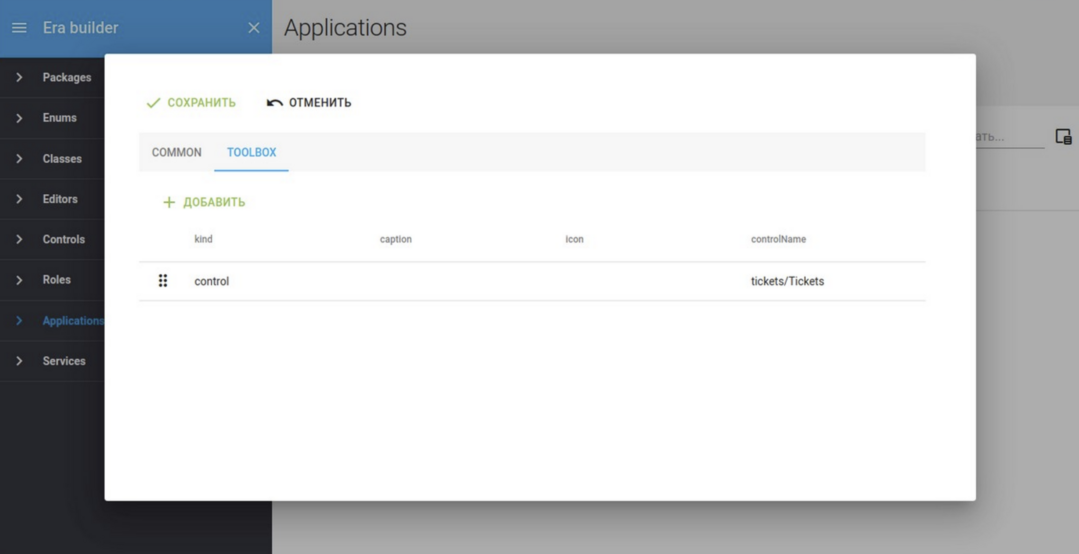
[[Файл:Быстрый старт. Создание приложения.png|мини| | [[Файл:Быстрый старт. Создание приложения.png|мини|1079x1079пкс|[[Файл:Быстрый старт. Toolbox приложения.png|мини|1079x1079пкс]]]] | ||
| Строка 44: | Строка 44: | ||
7. Переактивировать (deactivate, activate) пакет для применения изменений. | 7. Переактивировать (deactivate, activate) пакет для применения изменений. | ||
Контроль успеха: в корневом приложении появилось новое приложение, в котором можно работать с заявками[[Файл:Быстрый старт. Созданное приложение.png|мини|1071x1071px|[[Файл:Быстрый старт. Первый взгляд на приложение.png|мини|1092x1092px]]]]8. Создать роль user (fullName: tickets_user), назначить эту роль приложению (в дополнение к добавленной ранее роли admin), переактивировать | Контроль успеха: в корневом приложении появилось новое приложение, в котором можно работать с заявками. Для наглядности и удобства, необходимо добавить тестовые данные.[[Файл:Быстрый старт. Созданное приложение.png|мини|1071x1071px|[[Файл:Быстрый старт. Первый взгляд на приложение.png|мини|1092x1092px]]]]8. Создать роль user (fullName: tickets_user), назначить эту роль приложению (в дополнение к добавленной ранее роли admin), переактивировать пакет. | ||
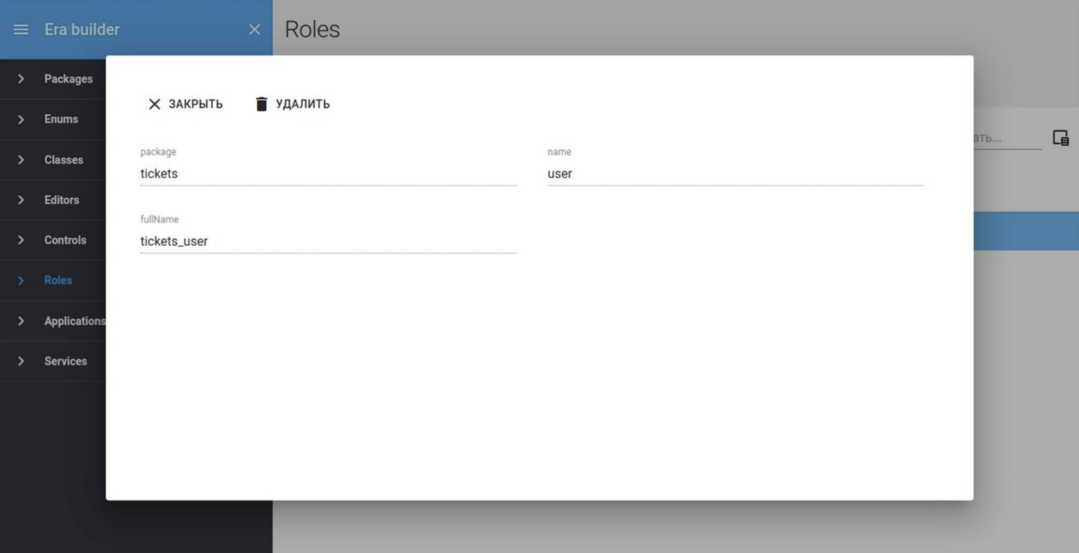
[[Файл:Быстрый старт. Создание роли.png|мини| | [[Файл:Быстрый старт. Создание роли.png|мини|1079x1079пкс]] | ||
Контроль успеха: теперь пользователям, обладающим ролью tickets_user доступно приложение Менеджер заявок. Для удобства и наглядности, необходимо обновить тестовые данные.<blockquote>Создать нового пользователя можно в приложении "Настройки", в разделе Пользователи и группы.</blockquote> | |||
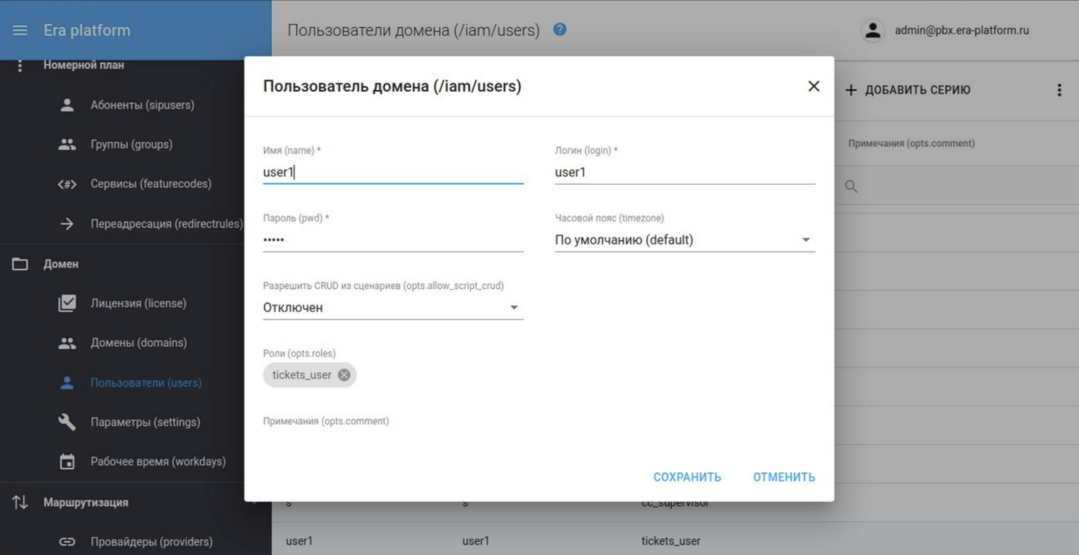
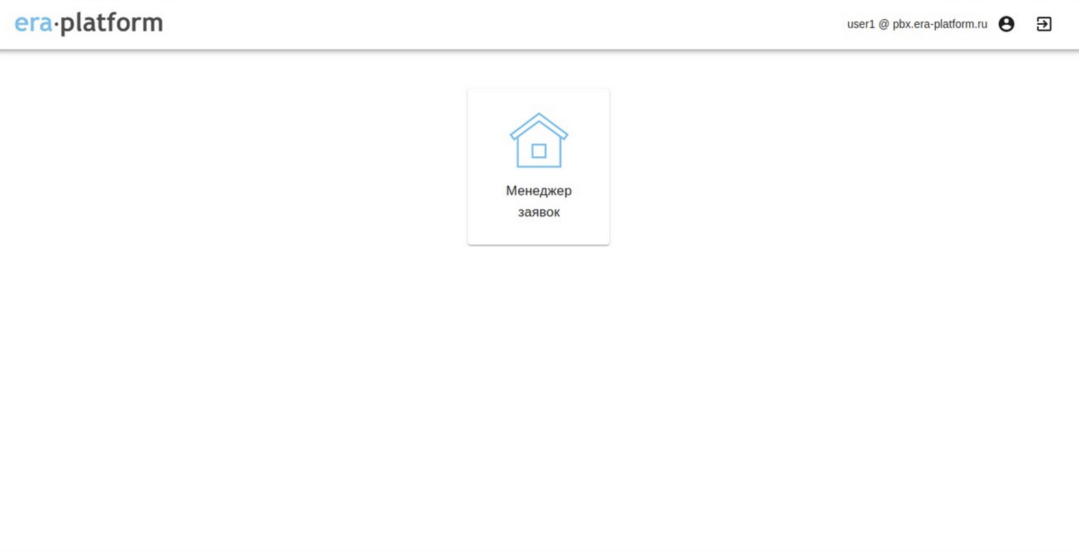
[[Файл:Быстрый старт. Создание пользователя.png|мини|1079x1079пкс|[[Файл:Быстрый старт. Доступ тестового пользователя.png|мини|1079x1079пкс]]]] | |||
== Доработка и создание дополнительных объектов == | == Доработка и создание дополнительных объектов == | ||
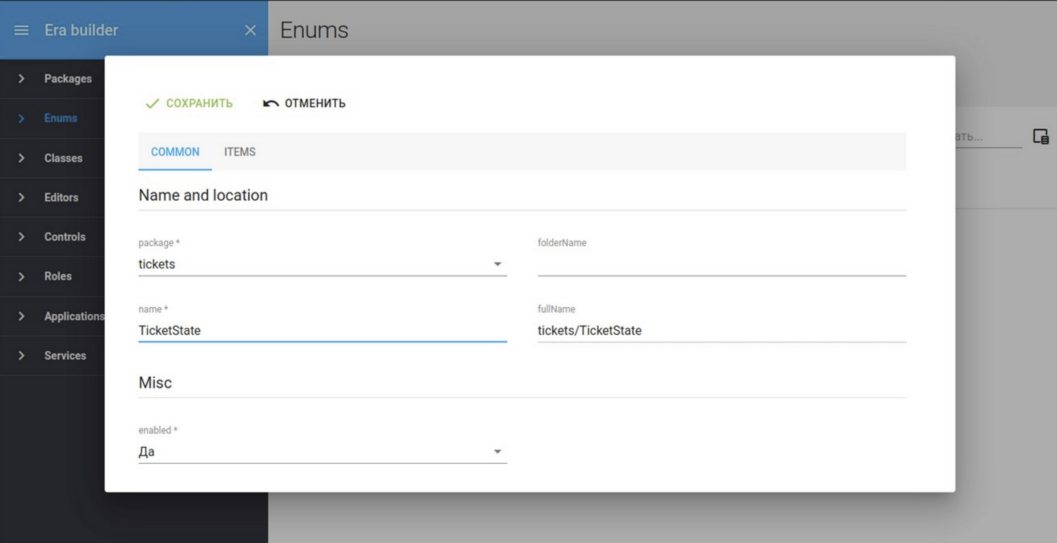
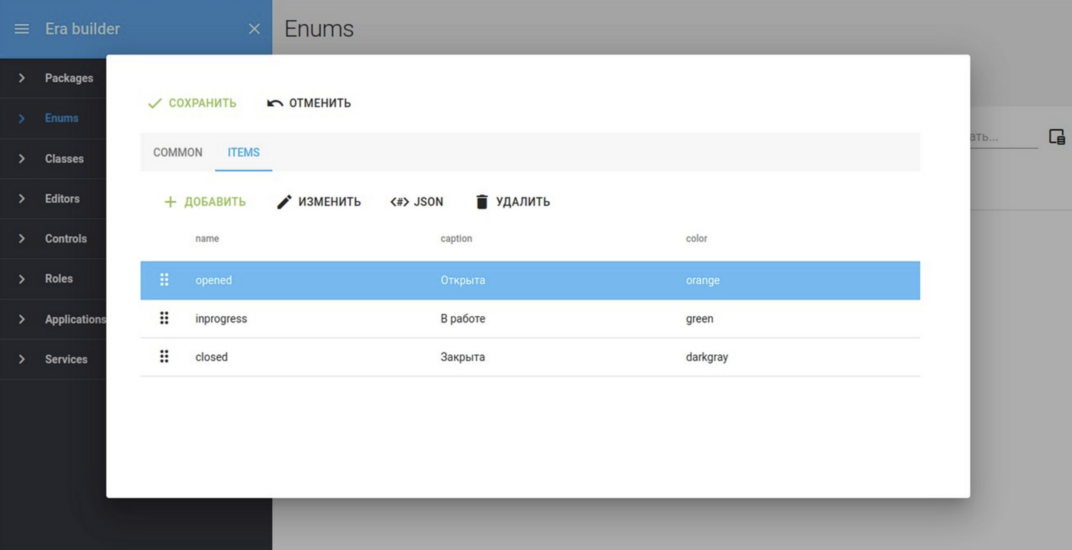
9. Создать перечисление TicketState, состоящее из трех элементов: opened (Открыта, orange), inprogress (В работе, green), closed (Закрыта, darkgray) | 9. Создать перечисление TicketState, состоящее из трех элементов: opened (Открыта, orange), inprogress (В работе, green), closed (Закрыта, darkgray) | ||
[[Файл:Быстрый старт. Создание перечисления.png|мини|1057x1057пкс|[[Файл:Быстрый старт. Наполнение перечисления.png|мини|1072x1072пкс]]]] | |||
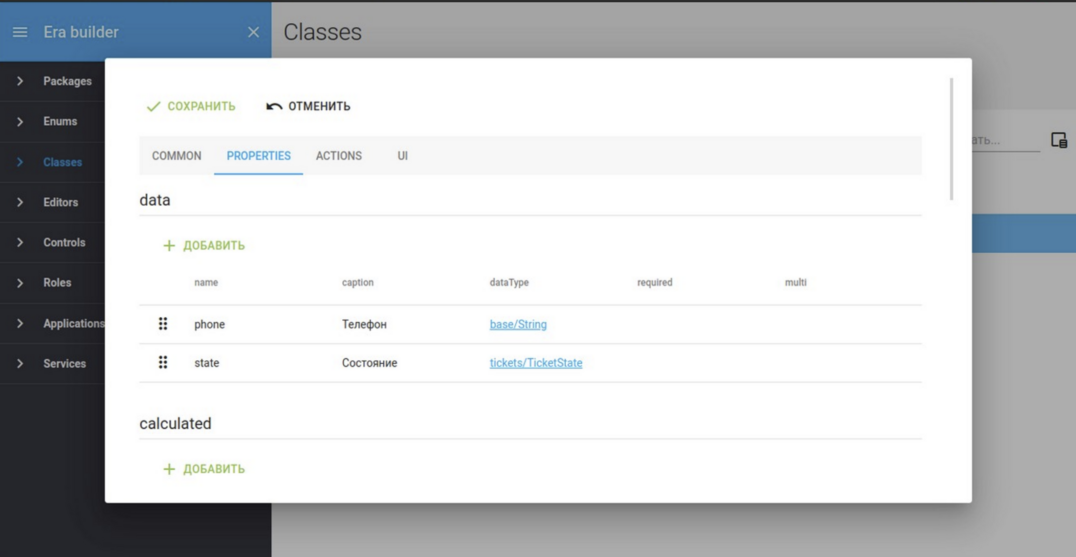
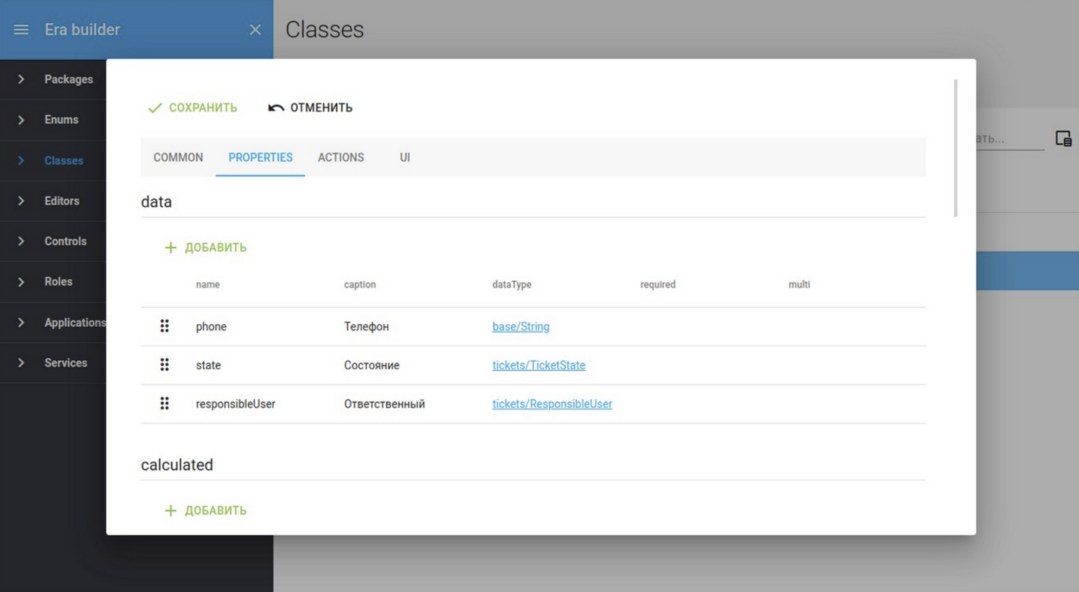
10. Добавить в класс Ticket поле state (Состояние, tickets/TicketState) | 10. Добавить в класс Ticket поле state (Состояние, tickets/TicketState) | ||
[[Файл:Быстрый старт. Поле state.png|мини|1076x1076пкс]] | |||
11. Применить (apply) изменения пакета | 11. Применить (apply) изменения пакета | ||
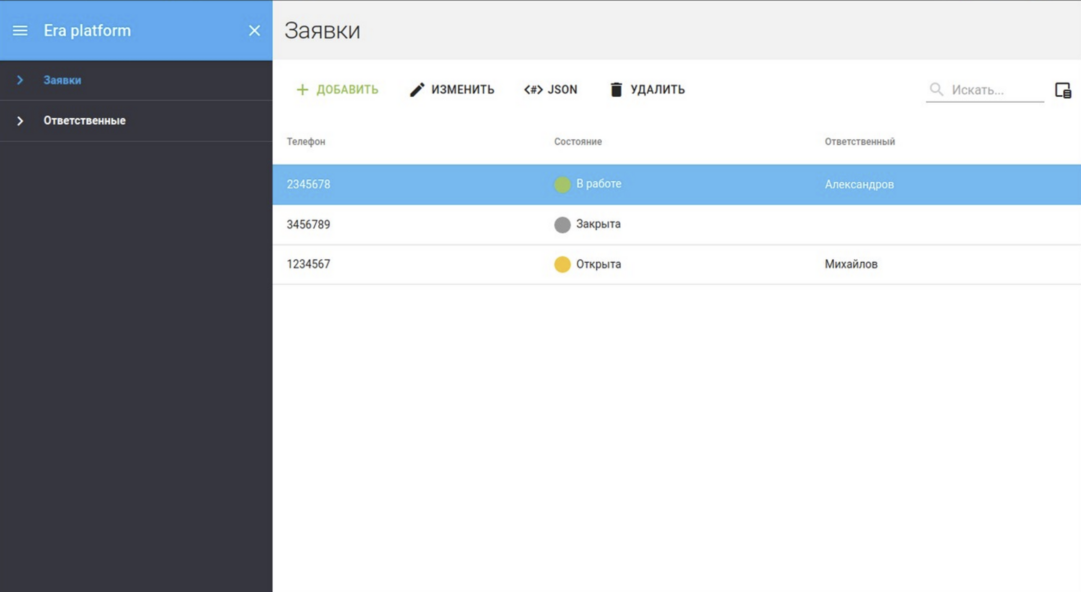
Контроль успеха: в таблице и карточке заявки появилось поле Состояние | Контроль успеха: в таблице и карточке заявки появилось поле Состояние. Для удобства и наглядности, необходимо обновить тестовые данные. | ||
[[Файл:Быстрый старт. Поле state в списке.png|мини|1077x1077пкс]] | |||
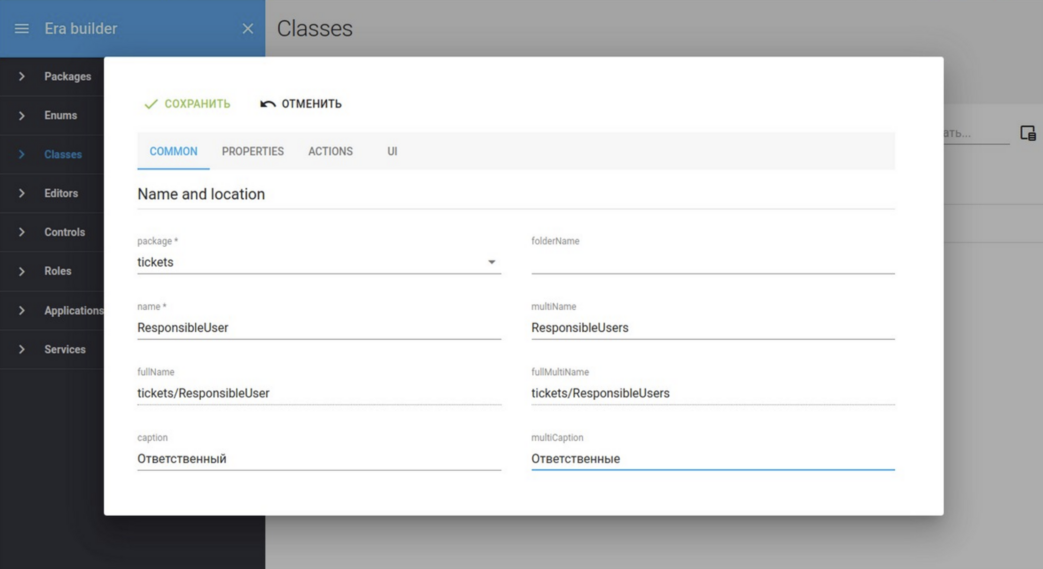
12. Создать класс ResponsibleUser (parent: base/NamedEntity, lookupLink: false) | 12. Создать класс ResponsibleUser (parent: base/NamedEntity, lookupLink: false) | ||
[[Файл:Быстрый старт. Класс ResponsibleUser.png|мини|1043x1043пкс|[[Файл:Быстрый старт. Класс ResponsibleUser. Параметры.png|мини|1068x1068пкс]]]] | |||
13. Добавить в класс Ticket поле responsibleUser (caption: Ответственный, dataType: tickets/ResponsibleUser) | 13. Добавить в класс Ticket поле responsibleUser (caption: Ответственный, dataType: tickets/ResponsibleUser) | ||
[[Файл:Быстрый старт. Поле "Ответственный".png|мини|1079x1079пкс]] | |||
14. Добавить в | 14. Добавить в toolbox приложения manager элемент управления tickets/ResponsibleUsers | ||
[[Файл:Быстрый старт. Добавление справочника в toolbox.png|мини|1079x1079пкс]] | |||
15. Применить изменения пакета | 15. Применить изменения пакета | ||
Контроль успеха: в приложении появился новый инструмент Ответственные, а в таблице и карточке инструмента Заявки появилось поле Ответственный. | Контроль успеха: в приложении появился новый инструмент ''Ответственные'', а в таблице и карточке инструмента Заявки появилось поле Ответственный. Для удобства и наглядности, необходимо обновить тестовые данные. | ||
[[Файл:Быстрый старт. Поле ответственный.png|мини|1081x1081пкс|[[Файл:Быстрый старт. Справочник ответственных.png|мини|1076x1076пкс]]]] | |||
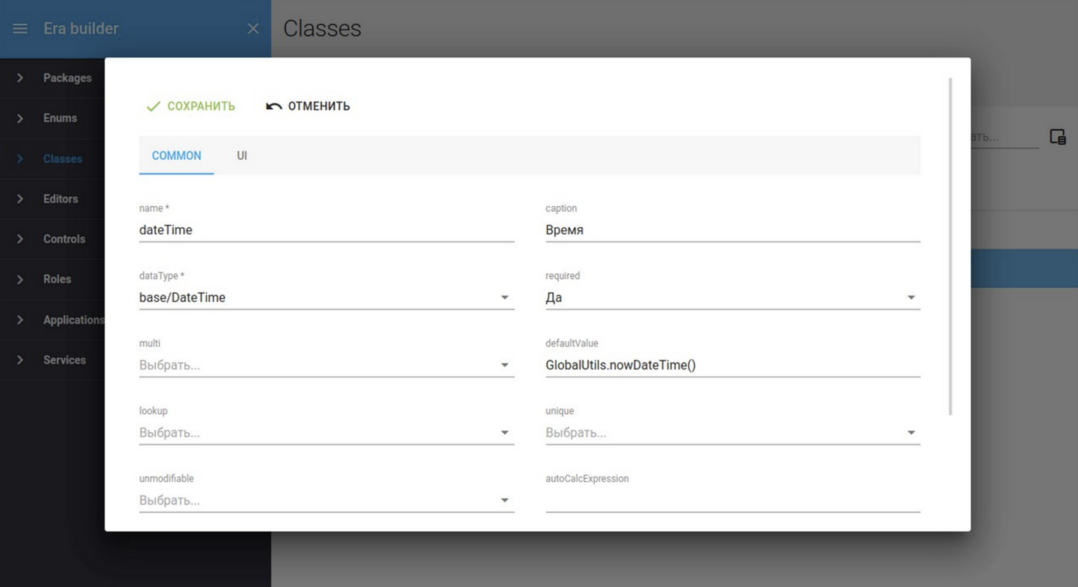
16. Добавить в класс Ticket поле dateTime { dataType: base/DateTime, required: true, defaultValue: GlobalUtils.nowDateTime() } | 16. Добавить в класс Ticket поле dateTime { dataType: base/DateTime, required: true, defaultValue: GlobalUtils.nowDateTime() } | ||
[[Файл:Быстрый старт. Дата и значение по-умолчанию.png|мини|1078x1078пкс]] | |||
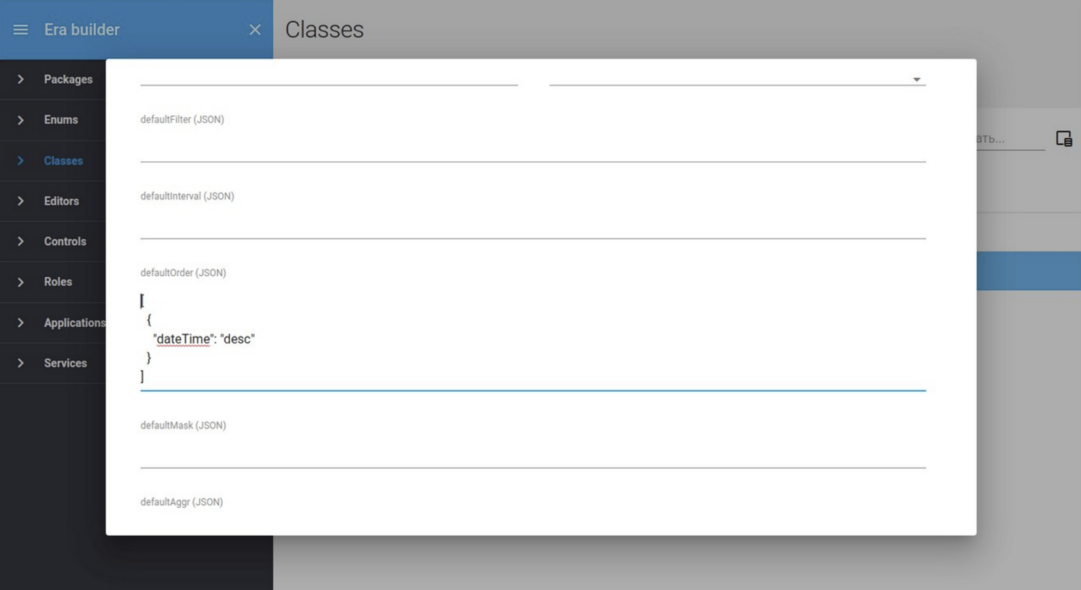
17. Задать сортировку для класса Ticket: dataOptions: { defaultOrder: [{ dateTime: desc }] } | |||
17. Задать сортировку для класса Ticket: dataOptions: | |||
{defaultOrder: [{ dateTime: desc }] } | |||
[[Файл:Быстрый старт. Параметры сортировки.png|мини|1081x1081пкс]] | |||
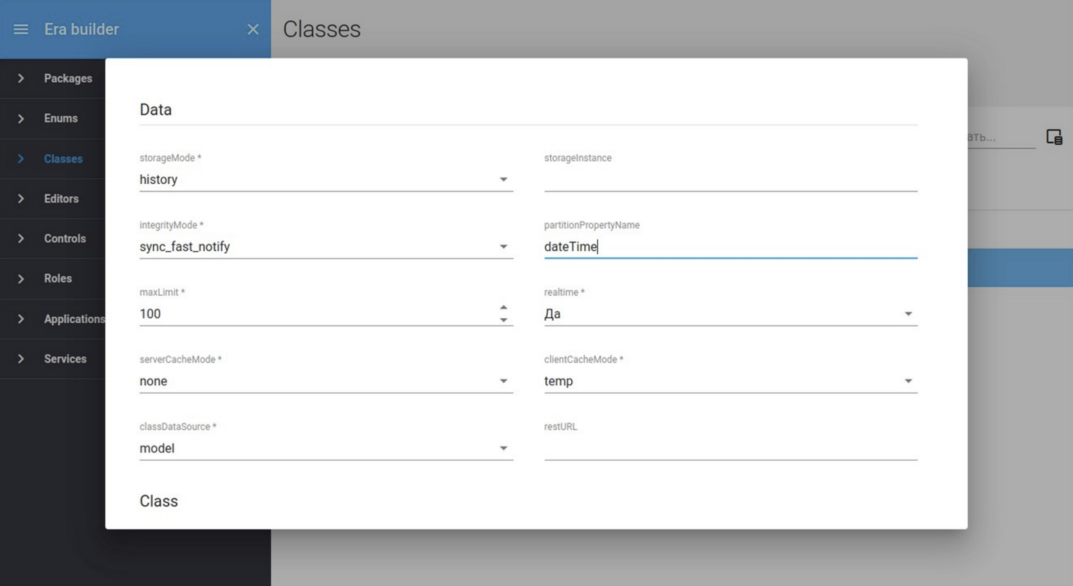
16. Изменить тип хранилища класса Ticket: { storageMode: history, partitionPropertyName: dateTime } | 16. Изменить тип хранилища класса Ticket: { storageMode: history, partitionPropertyName: dateTime } | ||
Режим хранения History используется для хранения данных объекта в реляционной базе данных. | |||
[[Файл:Быстрый старт. Тип хранилища.png|мини|1073x1073пкс]] | |||
17. Применить изменения пакета | 17. Применить изменения пакета | ||
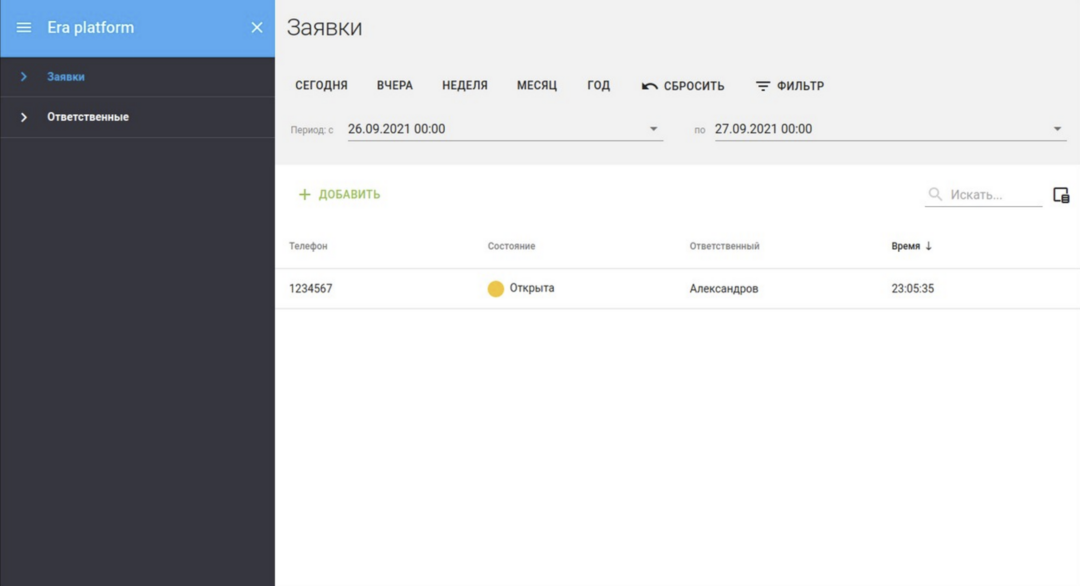
Контроль успеха: в таблице «Заявки» появился фильтр с выбором периода | Контроль успеха: в таблице «Заявки» появился фильтр с выбором периода. Для удобства и наглядности, необходимо обновить тестовые данные. | ||
[[Файл:Быстрый старт. Доступный фильтр.png|мини|1080x1080пкс]] | |||
18. Разрешить экспорт таблицы для класса Ticket: UI: tableControlOptions.allowExport: true | 18. Разрешить экспорт таблицы для класса Ticket: UI: tableControlOptions.allowExport: true | ||
| Строка 83: | Строка 100: | ||
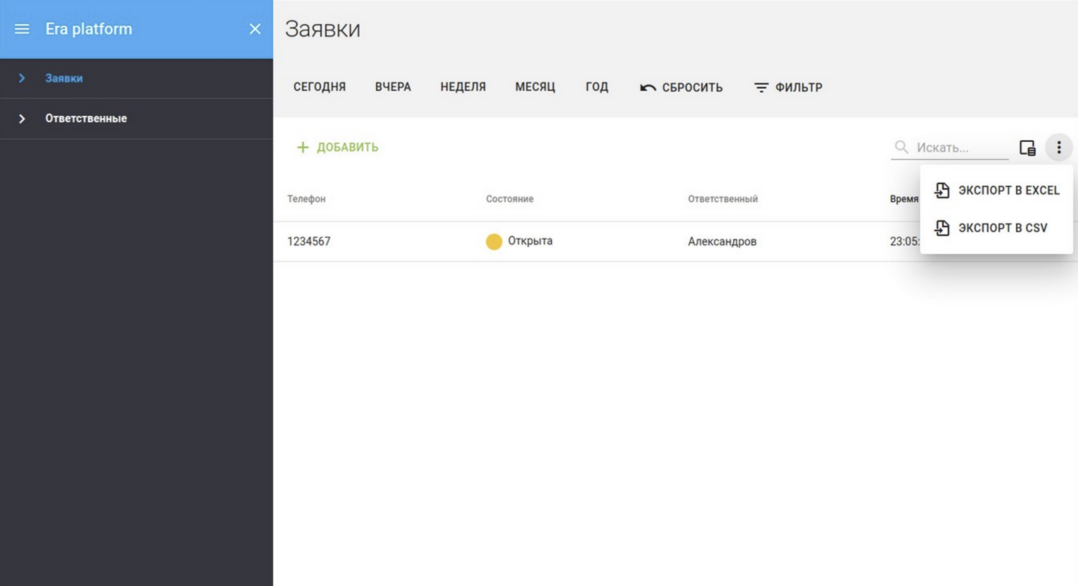
Контроль успеха: в таблице «Заявки» появилась кнопка «Экспорт» для выгрузки содержимого таблицы в Excel и CSV | Контроль успеха: в таблице «Заявки» появилась кнопка «Экспорт» для выгрузки содержимого таблицы в Excel и CSV | ||
[[Файл:Быстрый старт. Экспорт таблицы.png|мини|1078x1078пкс]] | |||
== Использование приложения в контакт-центре == | == Использование приложения в контакт-центре == | ||
<blockquote>Следующие шаги являются опциональными в рамках данного курса, однако позволяют получить опыт встраивания разрабатываемых приложений в процесс обработки звонков. | <blockquote>Следующие шаги являются опциональными в рамках данного курса, однако позволяют получить опыт встраивания разрабатываемых приложений в процесс обработки звонков. Необходимо выполнить, если в вашей инсталляции платформы присутствует функционал контакт-центра. | ||
Детальные курсы по функционалу [[:Категория:Курс IP АТС|IP АТС]] и [[:Категория:Курс контакт-центр|контакт-центра]] можно найти по ссылкам. | |||
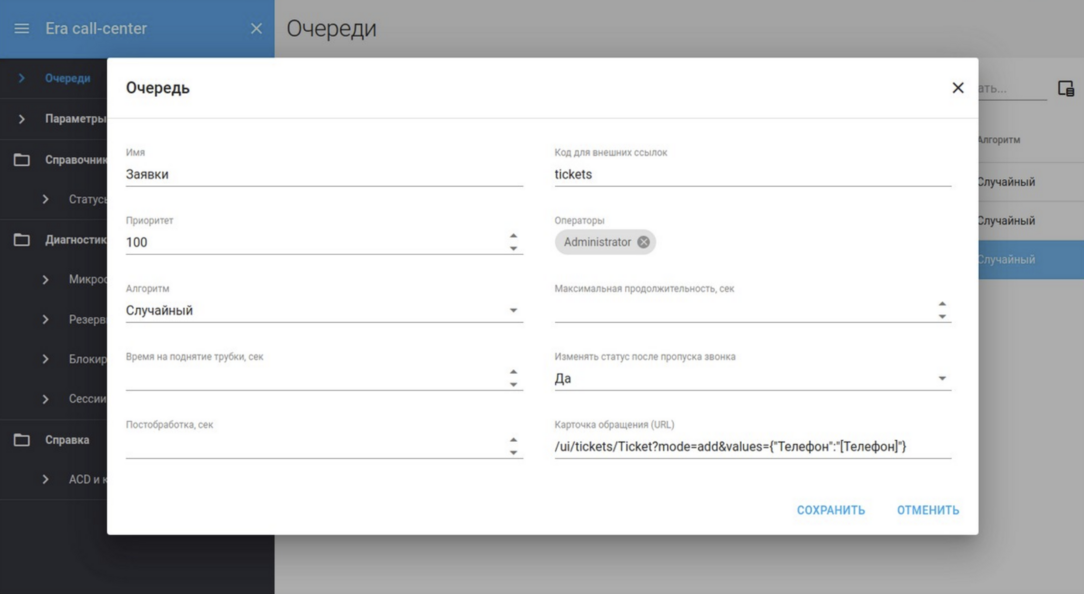
21. | Функционалу IVR-сценариев, посвещена [[Сценарии IVR|отдельная статья]].</blockquote>20. Создать в приложении Администратор КЦ очередь с кодом tickets, добавить в нее оператора и указать url /ui/tickets/Ticket?mode=add&values={"Телефон":"[Телефон]"}. | ||
[[Файл:Быстрый старт. Создание очереди.png|мини|1084x1084пкс]] | |||
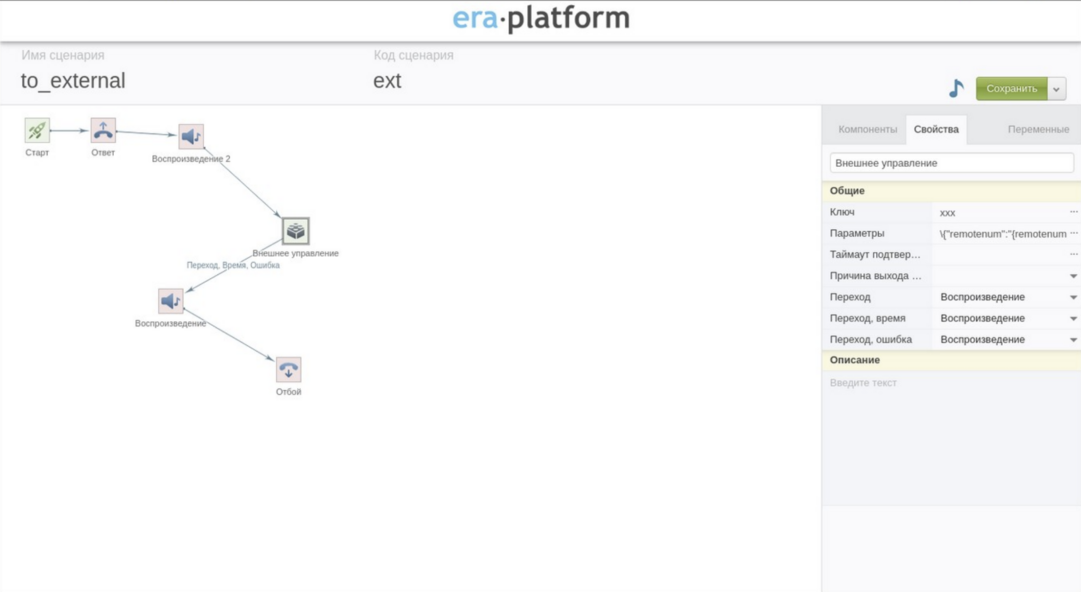
21. Создать в приложении Настройки сценарий IVR с переключением на очередь (компонент Внешнее управление, acdCode: tickets, callContext.Телефон: remotenum()) | |||
[[Файл:Быстрый старт. Создание IVR-сценария.png|мини|1081x1081пкс|[[Файл:Быстрый старт. Шаблон JSON для передачи параметров.png|мини|1087x1087пкс]]]] | |||
Контроль успеха: при звонке на сценарий звонок попадает в очередь и распределяется на свободных операторов очереди в статусе Готов. В зависимости от открытого приложения (Оператор КЦ или Пользователь КЦ) карточка будет открываться автоматически либо вручную (при нажатии на кнопку на главной панели инструментов), при этом поле Телефон будет заполняться автоматически. | Контроль успеха: при звонке на сценарий звонок попадает в очередь и распределяется на свободных операторов очереди в статусе Готов. В зависимости от открытого приложения (Оператор КЦ или Пользователь КЦ) карточка будет открываться автоматически либо вручную (при нажатии на кнопку на главной панели инструментов), при этом поле Телефон будет заполняться автоматически. | ||
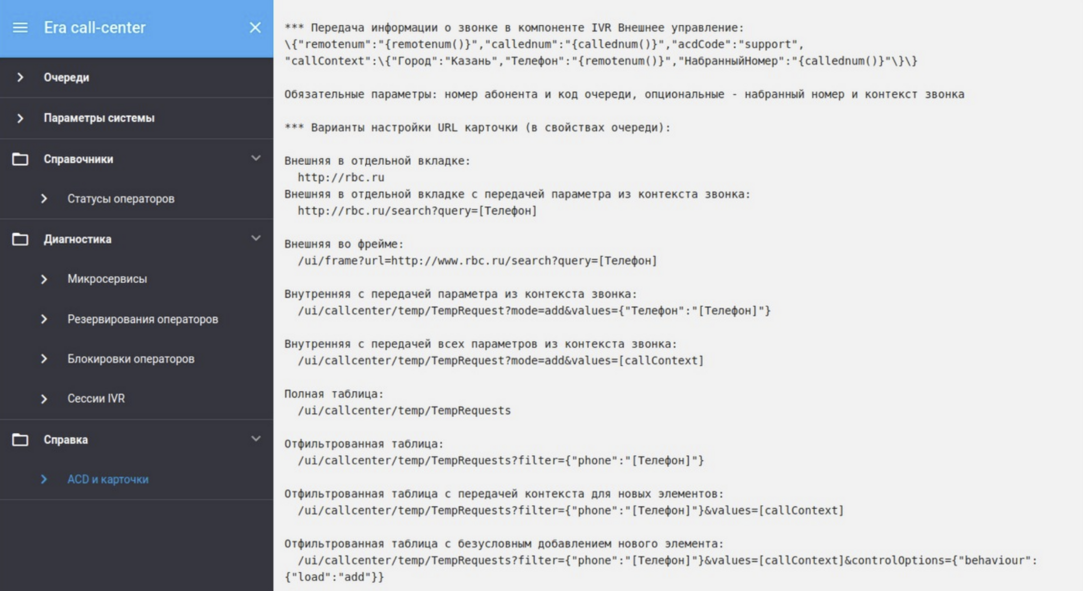
Типовые варианты настройки внешних и внутренних карточек описаны во встроенной минидокументации в приложении Администратор контакт-центра: | Типовые варианты настройки внешних и внутренних карточек описаны во встроенной минидокументации в приложении Администратор контакт-центра: | ||
[[Файл:Быстрый старт. Справка КЦ.png|мини|1083x1083пкс]] | |||
Следующая статья курса: [[Хранение данных. Классы]] | |||
Предыдущая статья курса: [[Задание 0. Подготовка стенда и постановка задачи]] | |||
[[Категория:Курс "Разработка приложений"]] | [[Категория:Курс "Разработка приложений"]] | ||
__ОБЯЗАТЕЛЬНОЕ_ОГЛАВЛЕНИЕ__ | __ОБЯЗАТЕЛЬНОЕ_ОГЛАВЛЕНИЕ__ | ||
Текущая версия от 23:47, 12 января 2025
Предыдущая статья курса: Задание 0. Подготовка стенда и постановка задачи
Введение
В рамках данной статьи, мы пошагово создадим "заготовку" будущей системы. При создании сущностей мы не будем вдаваться в подробности. Каждый из шагов, в дальнейшем, будет разобран детально в соответствующих разделах курса.
Такой быстрый старт, с одной стороны, позволит быстро получить промежуточный результат, с которым можно работать и реализовывать собственные задачи, а с другой стороны, совершит "обзорную экскурсию" по функциональности приложения Builder.
Подробное описание составляющих пакета можно найти во введении курса.
Создание базовых объектов
Рассмотрим пошаговый процесс создания простейшей информационной системы для учета заявок и ее интеграции с контакт-центром (автоматическое открытие карточки заявки при входящем звонке).
1. Развернуть продуктовый слой.
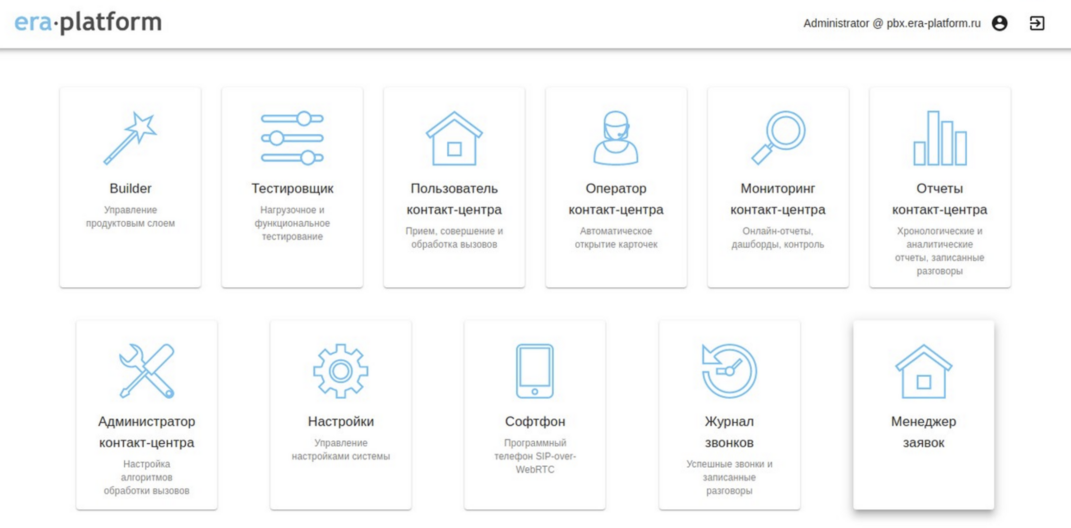
Контроль успеха: не возникло ошибок (красных сообщений в консоли), через минуту в корневом приложении домена появился ряд приложений колл-центра и приложение Builder
2. Открыть приложение Builder

3. Создать пакет tickets
Поле dependencies оставляем пустым, в поле name указываем "tickets".

4. Создать в пакете tickets класс Ticket (Tickets, Заявка, Заявки) с одним строковым (base/String) полем phone (Телефон).
Параметры класса и поля необходимо заполнить в соответствии со скриншотами.


5. Активировать пакет


Контроль успеха: HTTP/GET-запрос вида http://[era_fqdn]/rest/v1/model/tickets/Tickets возвращает 200 ОК [] (вместо 404 до активации пакета)

6. Создать приложение manager (Менеджер заявок), разрешить приложение для роли admin (в поле Roles, раздела Behaviour). На вкладке toolbox добавить элемент управления элемента управления tickets/Tickets (он был сгенерирован автоматически при создании класса).
Разделы Appearance и Misc изменять не требуется.


7. Переактивировать (deactivate, activate) пакет для применения изменений.
Контроль успеха: в корневом приложении появилось новое приложение, в котором можно работать с заявками. Для наглядности и удобства, необходимо добавить тестовые данные.


8. Создать роль user (fullName: tickets_user), назначить эту роль приложению (в дополнение к добавленной ранее роли admin), переактивировать пакет.

Контроль успеха: теперь пользователям, обладающим ролью tickets_user доступно приложение Менеджер заявок. Для удобства и наглядности, необходимо обновить тестовые данные.
Создать нового пользователя можно в приложении "Настройки", в разделе Пользователи и группы.


Доработка и создание дополнительных объектов
9. Создать перечисление TicketState, состоящее из трех элементов: opened (Открыта, orange), inprogress (В работе, green), closed (Закрыта, darkgray)


10. Добавить в класс Ticket поле state (Состояние, tickets/TicketState)

11. Применить (apply) изменения пакета
Контроль успеха: в таблице и карточке заявки появилось поле Состояние. Для удобства и наглядности, необходимо обновить тестовые данные.

12. Создать класс ResponsibleUser (parent: base/NamedEntity, lookupLink: false)


13. Добавить в класс Ticket поле responsibleUser (caption: Ответственный, dataType: tickets/ResponsibleUser)

14. Добавить в toolbox приложения manager элемент управления tickets/ResponsibleUsers

15. Применить изменения пакета
Контроль успеха: в приложении появился новый инструмент Ответственные, а в таблице и карточке инструмента Заявки появилось поле Ответственный. Для удобства и наглядности, необходимо обновить тестовые данные.


16. Добавить в класс Ticket поле dateTime { dataType: base/DateTime, required: true, defaultValue: GlobalUtils.nowDateTime() }

17. Задать сортировку для класса Ticket: dataOptions:
{defaultOrder: [{ dateTime: desc }] }

16. Изменить тип хранилища класса Ticket: { storageMode: history, partitionPropertyName: dateTime }
Режим хранения History используется для хранения данных объекта в реляционной базе данных.

17. Применить изменения пакета
Контроль успеха: в таблице «Заявки» появился фильтр с выбором периода. Для удобства и наглядности, необходимо обновить тестовые данные.

18. Разрешить экспорт таблицы для класса Ticket: UI: tableControlOptions.allowExport: true
19. Применить изменения пакета
Контроль успеха: в таблице «Заявки» появилась кнопка «Экспорт» для выгрузки содержимого таблицы в Excel и CSV

Использование приложения в контакт-центре
Следующие шаги являются опциональными в рамках данного курса, однако позволяют получить опыт встраивания разрабатываемых приложений в процесс обработки звонков. Необходимо выполнить, если в вашей инсталляции платформы присутствует функционал контакт-центра.
Детальные курсы по функционалу IP АТС и контакт-центра можно найти по ссылкам.
Функционалу IVR-сценариев, посвещена отдельная статья.
20. Создать в приложении Администратор КЦ очередь с кодом tickets, добавить в нее оператора и указать url /ui/tickets/Ticket?mode=add&values={"Телефон":"[Телефон]"}.

21. Создать в приложении Настройки сценарий IVR с переключением на очередь (компонент Внешнее управление, acdCode: tickets, callContext.Телефон: remotenum())


Контроль успеха: при звонке на сценарий звонок попадает в очередь и распределяется на свободных операторов очереди в статусе Готов. В зависимости от открытого приложения (Оператор КЦ или Пользователь КЦ) карточка будет открываться автоматически либо вручную (при нажатии на кнопку на главной панели инструментов), при этом поле Телефон будет заполняться автоматически.
Типовые варианты настройки внешних и внутренних карточек описаны во встроенной минидокументации в приложении Администратор контакт-центра:

Следующая статья курса: Хранение данных. Классы
Предыдущая статья курса: Задание 0. Подготовка стенда и постановка задачи
