Предыдущая статья курса: Отображение данных. Вкладки, группы, таблицы
Общая информация
Доступные операции с полями (свойствами) в контролах:
- Валидация значений (произвольный код)
- Динамическое скрытие/отображение
- Динамиеческий запрет изменения значения (readonly)
Использование данного функционала и дальнейшие примеры требуют базовых знаний языка JavaScript. Данные операции строятся на базе условных конструкций языка и используют клиентскую объектную модель платформы Эра.
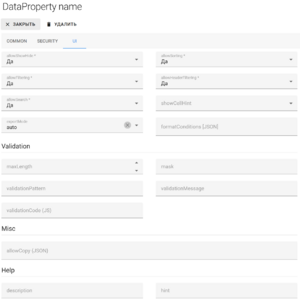
Все возможные операции настраиваются в параметрах свойства, на вкладке UI.
Валидация значений произвольным кодом

Платформа позволяет валидировать вводимые в свойства значения, для этого есть 3 основных механизма - маска, шаблон и произвольный код. Первые два механизма описаны в обзорной статье по свойствам классов.
Произвольный код для валидации задается в свойстве validationCode и переопределяет остальные настройки валидации, включая значение validationMessage, т.е. выводимое сообщение может также определяться кодом.
Код должен возвращать один из трёх вариантов:
- true - валидация успешна
- false - валидация неуспешна, использовать для вывода validationMessage
- произвольная строка - валидация неуспешна, использовать для вывода предоставленную строку
Для доступа к значению, введенному в свойства, необходимо использовать переменную value_
Пример кода для валидации:
if (value_ !== '234') return 'Должно быть 234!'; else return true;
В данном примере, происходит проверка значения и сравнение его со строкой 234, если оно не совпадает, то пользователю будет выведено сообщение "Должно быть 234!".
Пример кода без указания строки для вывода:
if (value_ !== '234') return false; else return true;
В этом примере, при неуспешной валидации будет выведено сообщение validationMessage (если оно заполнено), либо системное сообщение по-умолчанию.
Динамическое скрытие и отображение свойств

Платформа позволяет скрывать и отображать свойства на карточке в зависимости от произвольных условий. Например, скрывать одни свойства, в зависимости от значений в других свойствах. Этот механизм является динамическим и работает без обновления карточки, т.е. если в результате работы с карточкой, условия для отображения начали выполняться, то скрытое поле автоматически отобразится.
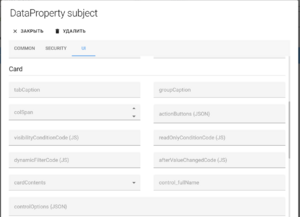
Для этого свойству можно задать параметр visibilityConditionCode (редактор свойства, вкладка UI, группа Card).
Введенный в данное поле код должен возвращать true в случае если поле необходимо отобразить и false, если поле отображать нельзя.
Простейший пример кода:
this.mode === 'ext'
В этом случае поле text будет отображаться на карточка только если значение поля mode 'ext'.
Группы и вкладки автоматически скрываются, если в них не остается ни одного видимогоэлемента. При этом если в customItems явно задано условие видимости вкладки (аналогично полю - через visibilityConditionCode), данное правило применяться не будет.
По умолчанию порядок следования вкладок определяется очередностью полей. Для его изменения можно перечислить вкладки в customItems в нужном порядке. Даже если вкладки пустые, а их наполнение определяется составом свойств класса, порядок будет применен.
Динамический признак readonly
По аналогии с видимостью можно управлять редактируемостью полей через свойство readOnlyConditionCode, которое также находится в группе Card
this.mode === 'ext'
В этом случае пользователь сможет изменить значение поля text только если значение поля mode равно 'ext'
Сравнение значений перечислений (Enum)
При использовании перечислений в различных условиях, для того чтобы сравнивать значения полей с конкретными значениями перечислений необходимо обращаться к ним без кавычек:
E+[Имя перечисления].[Имя(name) элемента перечисления]
Пример для перечисления TicketStatus, значения open:
ETicketStatus.open
Пример кода для сравнения:
this.status === ETicketStatus.open
Сравнение ссылочных значений
При сравенении ссылочных значений, к названию свойства необходимо добавлять постфикс _id.
В поле соответственно, будет храниться идентификатор объекта, на который хранится ссылка.
Примеры:
this.linkedTicket_id == '387a0acf-ee49-4d51-bd39-887f34979911'
this.linkedTicket_id == this.previousTicket_id
Проверка пустых значений
Для проверки пустых (незаполненных) значений любых типов, можно использовать сравенение с null:
this.ticket_id==null
Следующая статья курса: Задание 5. Сложная карточка
Предыдущая статья курса: Отображение данных. Вкладки, группы, таблицы
