Дополнительные действия
AZykov (обсуждение | вклад) |
AZykov (обсуждение | вклад) |
||
| Строка 96: | Строка 96: | ||
Перенос изменений исходного кода сервиса в пакет на платформе Эра осуществляется полной заменой его исходного кода в редакторе сервиса в приложении Builder. Таким образом, после разработки и отладки сервиса на локальной машине, его код необходимо скопировать и вставить в редакторе сервиса на вкладке Code. | Перенос изменений исходного кода сервиса в пакет на платформе Эра осуществляется полной заменой его исходного кода в редакторе сервиса в приложении Builder. Таким образом, после разработки и отладки сервиса на локальной машине, его код необходимо скопировать и вставить в редакторе сервиса на вкладке Code. | ||
После повторной активации пакета, новый исходный код сервиса заместит предыдущий и логика работы сервиса будет обновлена. | После повторной активации пакета, новый исходный код сервиса заместит предыдущий и логика работы сервиса будет обновлена. <blockquote>'''Важно''': При модификации структуры классов, или других сервисов, необходимо заново загрузить обновленный архив из раздела сервисы для исключения ошибок при дальнейшей разработки. Рекомендуется регулярно обновлять исходные коды исключения ситуаций, когда версия какого либо класса-обёртки на локальном компьютере отличается от аналогичного класса в инстансе платформы. </blockquote> | ||
=== Работа в редакторе === | === Работа в редакторе === | ||
Версия от 13:34, 10 марта 2025
Предыдущая статья курса: Задание 9. Пользовательские действия в карточке
Общая информация
Сервисы (Services) - это программные модули, предназначенные для выполнения операций над объектами в автоматическом режиме (без участия пользователей). Сервисы могут выполняться на сервере либо в пользовательских приложениях. Ближайшим аналогом сервиса в рамках платформы является концепция микросервиса.
Общие практики применения сервисов:
- Обработка событий объектов (добавление, изменение, удаление)
- Реализация сложной backend-логики, инициируемой с frontend'а
- Обработка интеграционных запросов из внешних систем
- Отправка интеграционных запросов во внешние системы
Практика использования сервисов не ограничена подобными кейсами. Фактически сервис может содержать произвольный код и реализовывать любые технические и бизнес-задачи.
Сервисы могут иметь один из двух контекстов исполнения (ServiceKind):
- server - Сервис исполняется на сервере (ролью платформы MSVC)
- client - Сервис исполняется в приложениях (браузером)
Сервисы, исполняемые на сервере, фактически являются NodeJS-микросервисами, за работоспособность которых отвечает роль MSVC. Такие сервисы могут реализовывать любую backend-логику, работать с любыми данными из хранилища.
Клиентский сервис может иметь признак Mandatory, если этот признак установлен то клиентский сервис будет автоматически запускаться во всех приложениях платформы.
Сервисы, исполняемые на клиенте, работают в браузере пользователя и могут, например, при запросе открывать пользователю определенную карточку с данными (пример - базовый микросервис callcenter.ShowCardService, который открывает карточку звонка при поступлении входящего вызова из очереди).
Так же, сервисы могут отличаться по типу (ServiceType):
- default - Стандартный сервис (с таймером и вызовами invocations)
- timer - Сервис с таймером (без вызовов invocations)
- light - Легкий сервис (без таймера и вызовов invocations)
Платформа Эра предоставляет единый механизм вызова сервисов, который называется Invocations. Детально этот механизм будет рассмотрен далее в этой статье, однако в общих словах - этот механизм позволяет централизованно вызывать сервисы, и накапливать обращения к ним в случае, если сервис недоступен (например, он перезапускается, или переносится на другую ноду).
Таким образом, стандартный сервис имеет наиболее широкий функционал, обеспечиваемый платформой. Два других варианта позволяют реализовывать более "легковесные" сервисы, например, для работы с большим объемом запросов, для которых нет необходимости накопления в случае неработоспособности сервиса (например это может быть поток websocket-запрсоов в реальном времени от сторонней системы).
В отличии от Actions и Handlers, сервисы не привязаны к конкретным классам, и могут содержать набор методов для работы с различными данными, или вообще не быть привязанными ни к какой конкретной бизнес-логике системы и выполнять исключительно утилитарные функции.
Структура сервиса

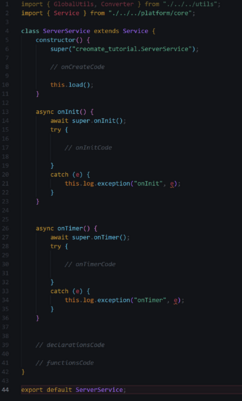
Сервис представляет собой TypeScript-класс, наследующий класс Service.
По-умолчанию, каждый сервис содержит конструктор и два асинхронных метода:
- async onInit()
- async onTimer()
Метод onInit будет вызываться каждый раз при вызове сервиса с помощью Invocation или напрямую.
Метод onTimer будет вызываться при срабатывании таймера.
Все методы, включая конструктор могут быть переопределены, нет ограничений на добавление своих методов, весь код класса целиком может быть заменен при разработке сервиса.
Кастомные методы сервиса могут быть как синхронными, так и асинхронными. Для реализации логики могут использоваться все стандартные практики разработки на TypeScript + NodeJS, а также широкая библиотека базовых классов и сервисов платформы.
Создание сервисов
Общий подход

Любой сервис перед работой необходимо изначально создать в приложении Builder, разделе Services.
Для того, чтобы платформа сгененрировала исходный код сервиса, необходимо задать ему имя (Name), контекст исполнения (ServiceKind) и тип (ServiceType). Другие свойства для генерации заполнять не требуется, они будут рассмотрены далее.

Для того, чтобы платформа сгененрировала исходный код для сервиса, необходимо деактивировать пакет и затем активировать его заново.
После того как платформа сгенерирует исходный код, сервис будет автоматически запущен, а так же будет доступна функция загрузки исходников для разработки и отладки в файловой системе, на компьютере разработчика.
Работа в файловой системе

После генерации платформой исходных кодов сервиса, они становятся доступными для загрузки в разделе Services, приложения Builder. Кнопки загрузки исходных кодов доступны в столбце sourceCode. Если эта колонка не отображается, её необходимо вывести через меню "Выбор столбцов" (на скриношоте выделено зеленой рамкой).

Для обеспечения удобства дальнейшей разработки и отладки на локальной машине, необходимо произвести определенный набор действий по настройке сервиса и рабочей среды.
Алгоритм настройки всегда доступен в справке раздела Services (кнопка "?" около заголовка раздела), также его можно найти в статье Принципы разработки, в разделе "Запуск TS-модулей и отладка".
Важным шагом при запуске локального сервиса является отключение экземпляра сервиса на стороне платформы. Так как по-умолчанию все сервисы являются singletone'ами, попытка запустить второй экземпляр сервиса приведёт к ошибке.
В составе архива содержится структура всех пакетов системы, включая целевой пакет, в котором распологается сервис. Наличие сторонних и базовых пакетов позволяет удобно разрабатывать сервисы, взаимодействующие с данными в других пакетах, а так же "подсматривать" примеры реализации той или иной функциональности в уже существующих сервисах.

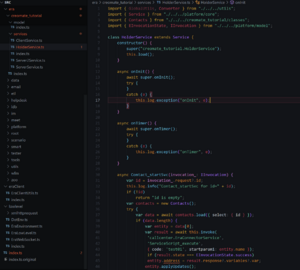
Структура файлов исходных кодов:
- src/ - корневая папка всех исходных кодов, содержит index-файл приложения сервиса
- src/lowlevel/ - папка с библиотеками и утилитами для среды исполнения
- src/eraClient/ - папка с зависимостями для клиентских сервисов
- src/era/ - папка с "исходными кодами" пакетов
- src/era/[package_name]/classes/ - папка с классами-обёртками всех классов пакета. Классы могут объединяться в подпапки согласно полю folderName в редакторе класса. Данные классы могут быть импортированы в сервис и использоваться для работы с данными этих классов из хранилища.
- src/era/[package_name]/model/ - папка с интерфейсами всех классов пакета. Интерфейсы объединяются в папки так же как и классы, по полю folderName.
- src/era/[package_name]/services/ - папка с исходными кодами сервисов пакета
Сервис может быть запущен при помощи команды npm start, запущенный локально сервис будет автоматически перезапускаться при любых изменениях в исходном коде, что удобно для отладки.
В рамках разрботки сервисов, основным объектом изменения является файл исходного кода сервиса. Изменения в этом файле в дальнейшем могут быть перенесены в платформу и использоваться в продуктиве. Изменения в других файлах, например в классах-обёртках, интерфейсах или других сервисах могут вноситься только для проведения отладки локально на компьютере разработчика, дальнейший перенос этих изменений невозможен.

Перенос изменений исходного кода сервиса в пакет на платформе Эра осуществляется полной заменой его исходного кода в редакторе сервиса в приложении Builder. Таким образом, после разработки и отладки сервиса на локальной машине, его код необходимо скопировать и вставить в редакторе сервиса на вкладке Code.
После повторной активации пакета, новый исходный код сервиса заместит предыдущий и логика работы сервиса будет обновлена.
Важно: При модификации структуры классов, или других сервисов, необходимо заново загрузить обновленный архив из раздела сервисы для исключения ошибок при дальнейшей разработки. Рекомендуется регулярно обновлять исходные коды исключения ситуаций, когда версия какого либо класса-обёртки на локальном компьютере отличается от аналогичного класса в инстансе платформы.
Работа в редакторе

В платформе присутствует возможность разрабатывать сервисы без применения файловой системы, из редактора сервиса. Такой подход является менее предпочтительным, так как не предлагает базовых удобств при работе с кодом, таких как подсветка и проверка синтаксиса, autocompletion, автоматический импорт зависимостей и т.д.
Однако иногда такая возможность бывает полезной, например при необходимости быстро создать сервис, реализующий какую-то простейшую логику.
Платформа предлагает два подхода к разработке такого простого сервиса.
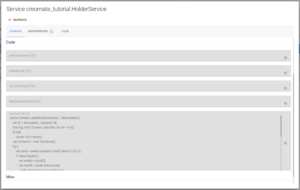
Первый подход - определение тела методов на вкладке Common, в этом случае система автоматически перенесет код из свойства в соответствующий ему метод (onInitCode -> onInit, onTimerCode -> onTimer и т.д.). Так же, присутствует возможность задать произвольные методы сервиса с помощью свойства functionsCode.

Второй подход - редактирование исходного кода всего сервиса на вкладке Code. В этом случае разработчику доступен весь код сервиса, с возможностью изменения и создания любого метода, включая конструктор.
В любом случае, разработка в файловой системе с использованием современной IDE предоставляет несравнимо большее количество плюсов. К разработке сервисов в интерфейсе платформы следует прибегать только в крайних случаях, когда иной подход невозможен.
Вызов сервисов
Главный механизм вызова сервисов в рамках платформы - это Invocations.
Механизм Invocations представляет собой единую точку вызова любых сервисов платформы. Все вызовы, выполненные через Invoke буферизуются средствами платформы, а сервисы получают эти вызовы с помощью протокола websocket. Таким образом, если некий сервис не обработал вызов, то запрос на этот вызов будет продолжать находиться в буфере до тех пор, пока сервис не примет его и не обработает, либо до тех пор как специализированный микросервис системы watchdog не исключит запрос из буфера по таймауту.
Пример вызова микросервиса из серверного контекста:
var result = await this.invoke(
'package_name.service_name',
'service_method',
{param1_name: 'param1_value', param2_name: 'param2_value'}
);
Пример вызова микросервиса из клиентского контекста (с базовым примером обработки результата):
PlatformServices.invocations.invoke(
`package_name.service_name`,
`service_method`,
{ parameters: {param1: 'param1_value'} }
).then(data => {
console.log(data);
});
Пример вызова сервиса из канала интеграции:
TODO//////
Пример вызова сервиса без использования Invoke:
TODO//////
Мониторинг сервисов

Мониторинг запущенных сервисов платформы можно проводить в приложении Builder, в разделе Monitoring.
В данном разделе можно увидеть список всех запущенных сервисов, время их запуска и обновления, ноды на которых они запущенны, а также аргументы которые использовались платформой для запуска NodeJS-приложения.
Следующая статья курса: Отладка и логирование
Предыдущая статья курса: Задание 9. Пользовательские действия в карточке
