AZykov (обсуждение | вклад) Нет описания правки |
AZykov (обсуждение | вклад) |
||
| Строка 25: | Строка 25: | ||
= Работа с группами = | = Работа с группами = | ||
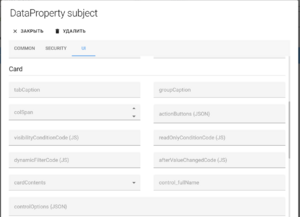
Свойство можно отнести в одну или другую группу, указав её имя в параметре groupCaption. Этот параметр можно найти в редакторе свойства, на вкладке UI в группе Card. | Свойство можно отнести в одну или другую группу, указав её имя в параметре '''groupCaption'''. Этот параметр можно найти в редакторе свойства, на вкладке UI в группе Card. | ||
При этом, если свойства относятся к одной группе, но к разным вкладкам то в каждой из вкладок будет создана соответствующая группа. | При этом, если свойства относятся к одной группе, но к разным вкладкам то в каждой из вкладок будет создана соответствующая группа. | ||
Версия от 10:19, 12 марта 2025
Предыдущая статья курса: Отображение данных. Таблицы и карточки
Общая информация
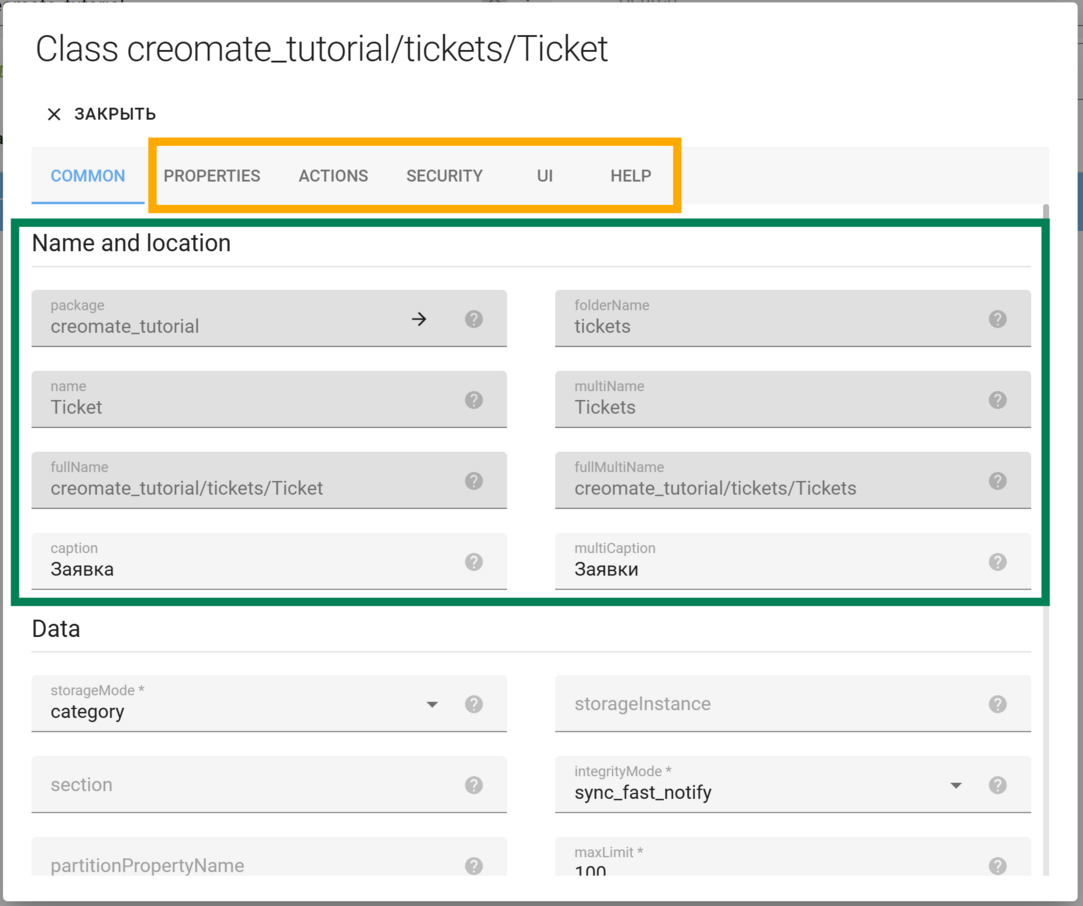
При работе с контролами карточки, все свойства класса могут быть организованы в Группы и Вкладки для повышения простоты и убодства взаимодействия с ними. На скриншоте группа Name and location выделена зеленым, а набор вкладок - оранжевым.
Работе с данными объектами, а также организации отображения свойств в них будет посвящена данная статья.
Работа с вкладками

Свойство можно отнести в одну или другую вкладку, указав её имя в параметре tabCaption. Этот параметр можно найти в редакторе свойства, на вкладке UI в группе Card.
Для каждого уникального значения tabCaption будет автоматически создана вкладка, т.е. состав вкладок можно считать динамическим, т.к. он нигде не задаётся, и лишь зависит от набора свойств класса и их параметров.
Так как свойства объединяются во вкладки по полному совпадению tabCaption, необходимо уделять особое внимание отсутствию опечаток.
Все свойства, у котрых значение tabCaption не заполнено, будут выведены на главной (основной) вкладке. Её заголовок можно настроить в параметрах класса, в блоке cardControlOptions в параметре mainTabCaption. По-умолчанию главная вкладка называется Common.
Работа с группами
Свойство можно отнести в одну или другую группу, указав её имя в параметре groupCaption. Этот параметр можно найти в редакторе свойства, на вкладке UI в группе Card.
При этом, если свойства относятся к одной группе, но к разным вкладкам то в каждой из вкладок будет создана соответствующая группа.

Для каждого поля можно задать его ширину в колонках, с помощью параметра colSpan.
Количество доступных колонок по-умолчанию равно 2 и изменяется параметром colCount в настройках класса, на вкладке UI, в группе cardControlOptions.
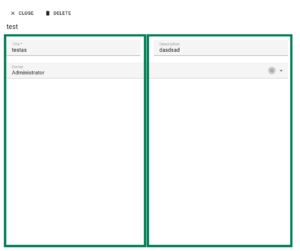
Таким образом, при всех базовых настройках, при значении colSpan = 1, поле будет занимать 50% по ширине, а при colSpan = 2, поле будет занимать 100% ширины карточки. На скриншоте первые два поля имеют ширину в 1 колонку, а третье - 2 колонки.

Можно изменять количество столбцов в карточке для более плотного размещения полей, если это необходимо для обеспечения простоты и удобства.
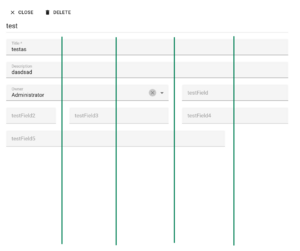
Например, можно использовать разметку из 5 колонок и размещать поля в соотношении 3:2, 2:3, 1:2:2 и т.д.
На скриншоте представлены примеры различного размещения свойств в пятиколоночной разметке.
Порядок отображения свойств, вкладок и групп

Свойства отображаются в интерфейсе в том же порядке, в котором они хранятся в коллекции data. При необходимости, им можно задать порядок в коллекции, перетяну их мышкой за пиктограмму с шестью кружками.
Также, порядок вывода свойств задаёт значение поля orderIndex в параметрах свойства (вкладка UI, группа optionsUI). Поля будут автоматически отсортированы по значению данного свойства (от меньшего к большему) и выведены в соответствии с этим порядком.
Порядок вкладок также напрямую зависит от порядка свойств. Первой в списке всегда будет вкладка Common (если есть свойтсва, не разнесенные по вкладкам), за ней будут идти вкладки, в порядке их появления в свойствах.
С группами ситуация аналогичная. Свойства, не относящиеся ни к одной группе будут выведены выше, чем все сгруппированные поля. Порядок групп полей будет соответстовать очередности свойств, в которых эти группы используются.
Следующая статья курса: Отображение данных. Динамическая работа с полями
Предыдущая статья курса: Отображение данных. Таблицы и карточки