Дополнительные действия
AZykov (обсуждение | вклад) |
AZykov (обсуждение | вклад) |
||
| Строка 115: | Строка 115: | ||
Детально работа действий будет рассмотрена в одной из следующих статей. | Детально работа действий будет рассмотрена в одной из следующих статей. | ||
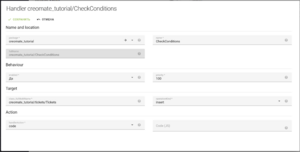
=== Обработчики классов === | |||
[[Файл:Редактор обработчика.png|мини|Редактор обработчика]] | |||
Обработчики (Handlers) это объект пакета, который служит для обработки событий классов. | |||
Обработчик предназначен для выполнения каких-либо действий во время операций insert/modify/delete в любых классах (в том числе из других пакетов, включая системные). Если обработчик возвращает строковое сообщение об ошибке либо false, операция отменяется. | |||
Включенные обработчики активных пакетов выполняются в порядке заданного приоритета после родных методов класса (заданных в свойствах класса beforeInsertCode, beforeModifyCode, beforeDeleteCode). | |||
Детальному обзору обработчиков посвящена следующая статья курса. | |||
= Разработка в файловой системе = | = Разработка в файловой системе = | ||
Версия от 12:18, 3 марта 2025
Предыдущая статья курса: Задание 7. Создание служебного сценария
Общая информация
Любое приложение на платформе эра состоит из набора пакетов. При переходе от No-Code разработки к разработке с помощью кода этот подход не меняется.
Все объекты пакета, созданные с помощью No-Code редакторов, преобразуются механизмами платформы в набор классов. Большинство классов не доступно для редактирования внешними средствами. Исключение составляют сервисы пакета, для них доступно полное изменение исходного кода и его замена.
Разработка приложений на платформе эра выполняется с помощью языка TypeScript. В большинстве случаев, можно выбрать контекст исполнения кода - он может быть клиентский (в браузере) или серверный (на сервере приложений продуктового слоя). В случае использования серверного контекста, код будет исполняться при помощи NodeJS версии 14.Х.
В рамках платформы, при разработке, применяется принцип разделения интерфейсов (см. SOLID).
Более полную архитектуру платформы и её модулей можно найти в соответствующей статье.
Применение TS-кода в No-Code редакторах

Переопределение методов
Платформа предлагает широкие возможности по модификации логики объектов с помощью переопределения некоторых TypeScript-методов в редакторах объектов. Переопределен может быть как серверный, так и клиентский код.
В случае использования данного инструмента, в соответствующие поля необходимо вносить тело метода, платформа при применении изменений в пакете автоматически создаст всю необходимую обвязку данного метода и задаст указанный код в качестве его тела.
Переопределенные клиентские методы будут автоматически применены в сгенерированном системой контроле.
Методы, доступные для переопределения в редакторах:
| Имя объекта | Имя метода | Контекст исполнения | Комментарий |
|---|---|---|---|
| Класс | afterApplyUpdatesCode | Серверный | Метод вызывается после применения изменений в данных объекта класса |
| beforeInsertCode | Серверный | Метод вызывается перед добавлением нового объекта класса | |
| beforeModifyCode | Серверный | Метод вызывается перед изменением данных объекта класса | |
| beforeDeleteCode | Серверный | Метод вызывается перед удалением объекта класса | |
| autoCalcCondition | Серверный | ||
| doubleClickCode | Клиентский | ||
| autoFocusConditionCode | Клиентский | ||
| beforeInitCode | Клиентский | Метод вызывается перед инициализацией контрола в браузере | |
| afterInitCode | Клиентский | Метод вызывается после инициализации контрола в браузере | |
| Класс/DataProperty | beforeSetCode | Серверный | Метод вызывается перед установкой нового значения в свойство объекта класса |
| afterSetCode | Серверный | Метод вызывается после установки нового значения в свойство объекта класса | |
| dynamicEditorCode | Клиентский | ||
| visibilityConditionCode | Клиентский | Метод, определяющий видимость свойства класса. Должен возвращать true или false | |
| readOnlyConditionCode | Клиентский | Метод, определяющий доступность свойства класса для редактирования. Должен возвращать true или false | |
| dynamicFilterCode | Клиентский | ||
| afterValueChangedCode | Клиентский | Метод вызывается после измнеения значения свойства класса (на клиенте) | |
| validationCode | Клиентский | Метод вызывается после изменения значения свойства, для его валидации. Должен возвращать true или false |
Действия классов

Одна из важных возможностей реализации бизнес-логики объектов - это действия классов. Набор действий задается в коллекции Actions каждого класса.
Действие может выполняться как в серверном так и в клиентском контексте. Платформа не накладывает ограничений на логику работы действий, таким образом в действии может быть заложена сложная логика обработки данных класса, взаимодействий с другими модулями и сервисами системы, а так же внешними интеграциями.
Детально работа действий будет рассмотрена в одной из следующих статей.
Обработчики классов

Обработчики (Handlers) это объект пакета, который служит для обработки событий классов.
Обработчик предназначен для выполнения каких-либо действий во время операций insert/modify/delete в любых классах (в том числе из других пакетов, включая системные). Если обработчик возвращает строковое сообщение об ошибке либо false, операция отменяется.
Включенные обработчики активных пакетов выполняются в порядке заданного приоритета после родных методов класса (заданных в свойствах класса beforeInsertCode, beforeModifyCode, beforeDeleteCode).
Детальному обзору обработчиков посвящена следующая статья курса.
Разработка в файловой системе

В рамках платформы, допускается разработка в файловой системе сервисов пакета.
После создания сервиса и переактивации пакета, система сгенерирует исходный код и обвязку для сервиса. В разделе Services, в колонке sourceCode можно скачать архив исходных кодов для разработки сервиса.
Архив будет содержать набор классов-обёрток всех пакетов системы, а так же исходные коды сервиса.
Так как все классы-обёртки генерируются системой автоматически, не рекомендуется вносить в них изменения, кроме как для отладки при запуске сервиса на компьютере разработчика. Данный функционал используется для удобства разработки сервисов и применения функционала современных IDE.
Для разработки и отладки сервисов, необходимо наличие на компьютере разработчика NodeJS v14 и npm v6.
В качестве среды разработки подходит Visual Studio Code или любая другая современная IDE.
Разработке сервисов в дальнейшем курсе будет посвящено несколько отдельных статей.
Запуск TS-модулей и отладка

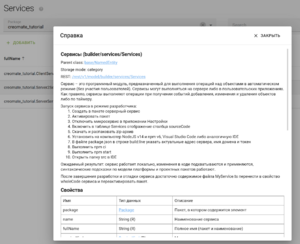
Инструкцию по запуску сервисов можно всегда найти в справке раздела Services.
Общий подход к работе с сервисами на локальной машине следующий:
- Создать в пакете серверный сервис
- Активировать пакет
- Отключить микросервис в приложении Настройки, раздел Прочее. Данное действие необходимо для того, чтобы запущенный сервис не конфликтовал с системным. На время разработки, сервис поднимаемый платформой отключается, и его будет замещать отладочный экземпляр сервиса разработчиком
- Включить в таблице Services отображение столбца sourceCode
- Скачать и распаковать zip-архив
- Установить на компьютер NodeJS v14 и npm v6, Visual Studio Code либо аналогичную IDE
- В файле package.json в строке build:live указать актуальные адрес сервера, имя домена и токен. Доступы настраиваются в приложении Настройки, раздел Прочее, Каналы интеграции. Для отладки можно использовать доступ product_layer, однако рекомендуется создать отдельный токен доступа с необходимыми правами.
- Выполнить npm ci
- Выполнить npm start
- Открыть папку src в IDE
Запущенный сервис контролируется утилитой nodemon, и при изменении исходных кодов, сервис будет автоматически перезапускаться, применяя необходимые изменения.
Более подробно про отладку и работу сервисов будет расказанно в дальнейших статьях курса.
Следующая статья курса: Обработчики данных
Предыдущая статья курса: Задание 7. Создание служебного сценария
