AZykov (обсуждение | вклад) |
AZykov (обсуждение | вклад) |
||
| (не показана 1 промежуточная версия этого же участника) | |||
| Строка 92: | Строка 92: | ||
* control | * control | ||
* folder | * folder | ||
Тип folder используется для создания древовидной структуры меню | |||
|- | |- | ||
|caption | |caption | ||
| | |Заголовок, определяет название пункта меню | ||
|- | |- | ||
|icon | |icon | ||
| | |Иконка, позволяет задать иконку пункта меню | ||
|- | |- | ||
|expanded | |expanded | ||
| | |Только для kind=folder. Определяет, развернута ли по-умолчанию папка | ||
|- | |- | ||
|controlName | |controlName | ||
| | |Ссылка на контрол для отображения при выборе пункта меню. Используется fullName контрола, например, creomate_test/contact_list/Contacts | ||
|- | |- | ||
|badgeCode | |badgeCode | ||
| | |Задает текст для отображения в бейдже пункта меню (например, может использоваться для отображения счётчика непрочитанных сообщений/уведомлений) | ||
|- | |- | ||
|roles | |roles | ||
| | |Список ролей, которым отображается данный пункт меню | ||
|- | |||
|items | |||
|Только для kind=folder. | |||
Коллекция значений, повторяющая собой коллекцию Toolbox. Использовуется для построения древовидного меню | |||
|} | |} | ||
Следующая статья курса: [[Задание 2. Настройка приложения]] | Следующая статья курса: [[Задание 2. Настройка приложения]] | ||
Текущая версия от 16:02, 20 января 2025
Предыдущая статья курса: Задание 1. Создание класса
Общая информация

Приложение - это основной компонент пользовательского интерфейса платформы Эра. При входе в платформу, каждому пользователю отображается рабочий стол с доступными ему приложениями
Для того, чтобы пользователи могли получить доступ к созданным в пакете классам, контролы (controls) этих классов должны быть включены в состав какого-либо приложения. Приложение может находиться в том же пакете, что и контролы, либо в каком-либо другом пакете, на усмотрение разработчика.
Соответственно и приложение может объединять контролы из различных пакетов, включая базовые. Такой подход позволяет оперативно собирать "рабочие места" для пользователей, совмещая функционал из разных пакетов.
Так как при создании любого класса, для него автоматически создаётся новый контрол, то его можно сразу же добавить в приложение.
Каждое приложение определяется набором его параметров и коллекцией Toolbox.
Параметры приложения определяют его название, параметры наследования, иконку, порядок сортировки среди других приложений, настройки визуализации, список ролей, имеющих к нему доступ и т.д. Полный список параметров приложения будет рассмотрен позже в данной статье.

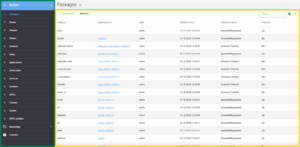
При создании приложения, все контролы необходимых классов добавляются в коллекцию Toolbox. Данная коллекция описывает древовидный список контролов с дополнительными параметрами - иконка контрола, заголовок, список ролей с доступом к контролу. На основании данной коллекции в пользователском интерфейсе строится бокове меню. Пример такого меню выделен зеленым цветом на прикрепленном скриншоте.
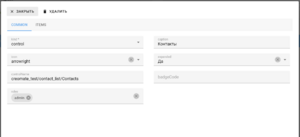
Элементом Toolbox может служить как контрол, так и папка, в массиве items которой, будет свой список контролов или других папок. Таким образом, имеется возможность организации сложных древовидных меню. Полный перечень параметров элементов коллекции Toolbox будет рассмотрен позже в данной статье.
При выборе какого-либо элемента в меню Toolbox в пользователськом интерфейсе, в основной части окна (на прикрепленной картинке выделена желтым) открывается настроенный для данного пункта меню Toolbox
Параметры приложения

| Имя параметра | Описание |
| package | Пакет, в котором содержится приложение |
| name | Наименование приложения |
| fullName | Полное имя (пакет и наименование) |
| caption | Заголовок (отображается на рабочем столе рядом с пиктограммой) |
| description | Описание (отображается на рабочем столе под заголовком) |
| icon | Пиктограмма (отображается на рабочем столе) |
| order | Порядок следования (определяет очередность приложений на рабочем столе) |
| title | Заголовок (отображается в левом верхнем углу приложения) |
| canClose | Отображать ли крестик для закрытия приложения рядом с заголовком |
| tabCount | Максимальное количество вкладок (0 – использовать параметр системы) |
| mainControlName | Полное имя главного элемента управления (определяет общую верстку приложения со статическим и динамическим контентом). Используется только при необходимости разработки собственных контролов для приложений. |
| mainToolBarControlName | Полное имя верхней панели инструментов (отображается всегда независимо от текущего элемента управления). Используется только при необходимости разработки собственных контролов для приложений. |
| defaultRoute | Элемент управления по умолчанию (отображается при открытии приложения, если не задан – первый элемент управления из главного меню). Используется fullName контрола. |
| roles | Список ролей, обладателям которых доступно приложение |
| services | Список клиентских сервисов, которые запускаются при открытии приложения. Например, сервис по автоматическому открытию карточки, получению данных для отображения из сторонней системы и т.д. |
| parentApplication | Родительское приложение (его главное меню будет пронаследовано) |
| enabled | Отключенные приложения не будут отображаться на рабочем столе |

Параметры элемента Toolbox
| Имя параметра | Комментарий |
|---|---|
| kind | Тип элемента. Возможные типы:
Тип folder используется для создания древовидной структуры меню |
| caption | Заголовок, определяет название пункта меню |
| icon | Иконка, позволяет задать иконку пункта меню |
| expanded | Только для kind=folder. Определяет, развернута ли по-умолчанию папка |
| controlName | Ссылка на контрол для отображения при выборе пункта меню. Используется fullName контрола, например, creomate_test/contact_list/Contacts |
| badgeCode | Задает текст для отображения в бейдже пункта меню (например, может использоваться для отображения счётчика непрочитанных сообщений/уведомлений) |
| roles | Список ролей, которым отображается данный пункт меню |
| items | Только для kind=folder.
Коллекция значений, повторяющая собой коллекцию Toolbox. Использовуется для построения древовидного меню |
Следующая статья курса: Задание 2. Настройка приложения
Предыдущая статья курса: Задание 1. Создание класса
