Дополнительные действия
Oagapov (обсуждение | вклад) Нет описания правки |
Oagapov (обсуждение | вклад) Нет описания правки |
||
| (не показаны 2 промежуточные версии этого же участника) | |||
| Строка 1: | Строка 1: | ||
Важной особенностью работы является процедура передачи контекста звонка из IVR в продуктовый слой колл-центра. Контекст — это набор данных, собранный в IVR и требующийся в карточке звонка. | Важной особенностью работы является процедура передачи контекста звонка из IVR в продуктовый слой колл-центра. Контекст — это набор данных, собранный в IVR и требующийся в карточке звонка. | ||
== Передача контекста == | |||
Для передачи контекста звонка используйте меню «Контекст» из компонента «Колл-центр» в конструкторе IVR-сценариев. | Для передачи контекста звонка используйте меню «Контекст» из компонента «Колл-центр» в конструкторе IVR-сценариев. | ||
[[Файл:Пример передачи контекста.png|мини|Пример передачи контекста]] | |||
Пример корректной передачи контекста звонка в очередь колл-центра | Пример корректной передачи контекста звонка в очередь колл-центра: | ||
* Ключ phoneNumber содержит значение переменной remotenum() (номер абонента); | * Ключ phoneNumber содержит значение переменной remotenum() (номер абонента); | ||
| Строка 13: | Строка 13: | ||
{"phoneNumber":"79250256908","result":"результат константа","Описание":"Описание без кавычек"} | {"phoneNumber":"79250256908","result":"результат константа","Описание":"Описание без кавычек"} | ||
== Приём контекста == | |||
Для приема контекста в продуктовый слой колл-центра укажите в свойствах очереди в поле Адрес (URL) вкладки обработка (например, /ui/smart/RequestCard?mode=addsave&values=['''callContext''']) | Для приема контекста в продуктовый слой колл-центра укажите в свойствах очереди в поле Адрес (URL) вкладки обработка (например, /ui/smart/RequestCard?mode=addsave&values=['''callContext''']) | ||
| Строка 28: | Строка 28: | ||
Все способы вызова карточек очередей указаны в документации вкладки «Очереди» приложения «Администратор Контактного центра». | Все способы вызова карточек очередей указаны в документации вкладки «Очереди» приложения «Администратор Контактного центра». | ||
== Внутренняя карточка SMART == | |||
Откройте с рабочего стола платформы «Эра» приложение Smart, которое доступно для ролей smart_admin и smart_user. Приложение содержит 4 справочника: | Откройте с рабочего стола платформы «Эра» приложение Smart, которое доступно для ролей smart_admin и smart_user. Приложение содержит 4 справочника: | ||
| Строка 44: | Строка 44: | ||
Примите входящий звонок с номера, указанного для контакта. | Примите входящий звонок с номера, указанного для контакта. | ||
== Внешняя карточка звонка == | |||
В карточке очереди, вкладке «Обработка», укажите карточку вызова в поле «Адрес URL». | В карточке очереди, вкладке «Обработка», укажите карточку вызова в поле «Адрес URL». | ||
Например, <nowiki>http://rbc.ru/search?query=</nowiki>[callerid], что означает вызов внешней карточки в отдельной вкладке с передачей параметра из контекста звонка. | Например, <nowiki>http://rbc.ru/search?query=</nowiki>[callerid], что означает вызов внешней карточки в отдельной вкладке с передачей параметра из контекста звонка. | ||
| Строка 67: | Строка 67: | ||
# Переключите звонок на сотрудника, который не является оператором. Убедитесь, что карточка перевелась вместе со звонком. | # Переключите звонок на сотрудника, который не является оператором. Убедитесь, что карточка перевелась вместе со звонком. | ||
== Диалоговые сценарии (карточка диалога) == | |||
=== Создание и применение диалоговых сценариев. === | |||
Создание диалогового сценария возможно в разделах: | Создание диалогового сценария возможно в разделах: | ||
* Администратор контакт-центра. Распределение вызовов. Диалоговые сценарии | * Администратор контакт-центра. Распределение вызовов. Диалоговые сценарии | ||
* Исходящие кампании. Сценарии. Сценарии диалога | * Исходящие кампании. Сценарии. Сценарии диалога | ||
[[Файл:Диалоговая карточка в интерфейсе оператора контакт-центра.png|мини|Диалоговая карточка в интерфейсе оператора контакт-центра]] | |||
Подключить созданный диалоговый сценарий можно к исходящей кампании или очереди звонков. | Подключить созданный диалоговый сценарий можно к исходящей кампании или очереди звонков. | ||
Если в исходящей кампании или очереди настроено отображение карточки клиента, она будет отображаться справа от диалогового окна. | Если в исходящей кампании или очереди настроено отображение карточки клиента, она будет отображаться справа от диалогового окна. | ||
=== Структура сценария === | |||
[[Файл:Структура диалогового сценария.png|мини|899x899пкс|Структура диалогового сценария]] | |||
Диалоговый сценарий представляет из себя набор шагов, описываемых компонентами сценария. Из каждого состояния можно переключиться в следующее (кнопка Далее), либо вернуться к предыдущему (кнопка Назад). Дополнительно предусмотрено добавление дополнительных кнопок, которые могут использоваться для более сложного ветвления. | Диалоговый сценарий представляет из себя набор шагов, описываемых компонентами сценария. Из каждого состояния можно переключиться в следующее (кнопка Далее), либо вернуться к предыдущему (кнопка Назад). Дополнительно предусмотрено добавление дополнительных кнопок, которые могут использоваться для более сложного ветвления. | ||
В примере выше, из состояний “Поля” и “Карточка”, при нажатии кнопки “Назад”, будет осуществлен возврат к предыдущему состоянию. Из состояния Веб-форма, при нажатии кнопки “Назад” будет осуществлен переход к началу скрипта. Из состояния “Подсказка” нет возможности перейти к предыдущему состоянию, кнопка “Назад” отображена не будет. | В примере выше, из состояний “Поля” и “Карточка”, при нажатии кнопки “Назад”, будет осуществлен возврат к предыдущему состоянию. Из состояния Веб-форма, при нажатии кнопки “Назад” будет осуществлен переход к началу скрипта. Из состояния “Подсказка” нет возможности перейти к предыдущему состоянию, кнопка “Назад” отображена не будет. | ||
[[Файл:Использование компонента "Кнопки" для ветвления.png|мини|305x305пкс|Использование компонента "Кнопки" для ветвления]] | |||
Также, в редакторе сценариев диалога представлены элементы вызова сервисов и HTTP-запросов, работы со свойствами объектов, настройка паузы и добавление фрагментов кода. | Также, в редакторе сценариев диалога представлены элементы вызова сервисов и HTTP-запросов, работы со свойствами объектов, настройка паузы и добавление фрагментов кода. | ||
Дополнительные ветвления сценария возможны с помощью параметра “Кнопки” | Дополнительные ветвления сценария возможны с помощью параметра “Кнопки” | ||
[[Файл:Кнопки в интерфейсе оператора.png|мини|418x418пкс|Кнопки в интерфейсе оператора]] | |||
В каждом элементе диалогового сценария можно указать дополнительные кнопки. При нажатии на дополнительную кнопку, сценарий пойдет по ветке “Прочее”, а имя нажатой кнопки будет помещено в переменную “Переменная для кнопки”. Далее, с помощью проверки значения можно реализовать условное ветвление сценария. | В каждом элементе диалогового сценария можно указать дополнительные кнопки. При нажатии на дополнительную кнопку, сценарий пойдет по ветке “Прочее”, а имя нажатой кнопки будет помещено в переменную “Переменная для кнопки”. Далее, с помощью проверки значения можно реализовать условное ветвление сценария. | ||
[[Файл:Компонент Подсказка.png|мини|Компонент Подсказка]] | |||
В примере выше, у элемента “Подсказка” добавлено две дополнительные кнопки – Ветка А и Ветка Б. По ветке “Прочее” осуществляется проверка нажатой кнопки, затем ветвление на соответствующую подсказку. | В примере выше, у элемента “Подсказка” добавлено две дополнительные кнопки – Ветка А и Ветка Б. По ветке “Прочее” осуществляется проверка нажатой кнопки, затем ветвление на соответствующую подсказку. | ||
Дополнительные кнопки отображаются в интерфейсе диалогового сценария следующим образом: | Дополнительные кнопки отображаются в интерфейсе диалогового сценария следующим образом: | ||
=== Типы элементов сценария === | |||
==== Подсказка ==== | |||
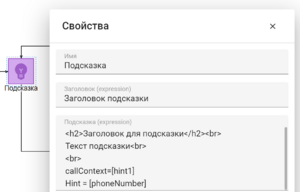
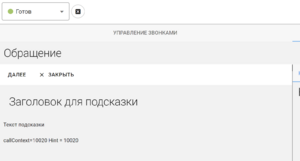
[[Файл:Подсказка в интерфейсе оператора.png|мини|Подсказка в интерфейсе оператора]] | |||
Выводит статичную страницу с текстом. Может использоваться для отображения скрипта диалога оператору, либо общих инструкций. | Выводит статичную страницу с текстом. Может использоваться для отображения скрипта диалога оператору, либо общих инструкций. | ||
С помощью переменных можно вывести результаты запросов или контекст звонка. | С помощью переменных можно вывести результаты запросов или контекст звонка. | ||
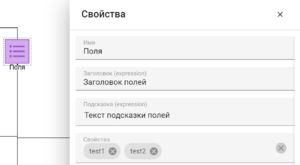
[[Файл:Компонент Поля.png|мини|Компонент Поля]] | |||
==== Поля ==== | |||
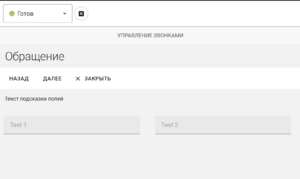
[[Файл:Поля в интерфейсе оператора.png|мини|Поля в интерфейсе оператора]] | |||
Элемент поля служит для ввода данных пользователем. В свойствах этого элемента задаются названия полей для ввода. Поля являются текстовыми. Введенные данные сохраняются и доступны в качестве переменных (даже, если переменной с соответствующим именем в сценарии не создано). | Элемент поля служит для ввода данных пользователем. В свойствах этого элемента задаются названия полей для ввода. Поля являются текстовыми. Введенные данные сохраняются и доступны в качестве переменных (даже, если переменной с соответствующим именем в сценарии не создано). | ||
[[Файл:Компонент Карточка.png|мини|Компонент Карточка]] | |||
==== Карточка ==== | |||
Данный элемент отображает карточку абонента, которая указана для текущего контекста звонка (очереди или исходящей кампании). | Данный элемент отображает карточку абонента, которая указана для текущего контекста звонка (очереди или исходящей кампании). | ||
[[Файл:Карточка в интерфейсе оператора.png|мини|Карточка в интерфейсе оператора]] | |||
Указать произвольную карточку нельзя. | |||
[[Файл:Компонент Веб-форма.png|мини|Компонент Веб-форма]] | |||
==== Веб-форма ==== | |||
[[Файл:Веб-форма в интерфейсе оператора.png|мини|Веб-форма в интерфейсе оператора]] | |||
Открывает веб-форму. В URL формы, с помощью переменных, можно передать результаты запросов, введенные данные или данные из контекста звонка. | Открывает веб-форму. В URL формы, с помощью переменных, можно передать результаты запросов, введенные данные или данные из контекста звонка. | ||
=== Пример == | |||
[[Файл:Элемент управления.png|мини|Элемент управления]] | |||
==== Элемент управления ==== | |||
Позволяет отобразить в рамках диалогового сценария произвольный контрол. | |||
== Пример диалогового сценария == | |||
[[Файл:Новый диалоговый сценарий.png|мини|Новый диалоговый сценарий]] | |||
[[Файл:Редактор сценария.png|мини|Редактор сценария]] | |||
Создадим диалоговый сценарий для очереди входящих звонков. В качестве примера возьмем упрощенный прием обращения интернет-провайдером. | Создадим диалоговый сценарий для очереди входящих звонков. В качестве примера возьмем упрощенный прием обращения интернет-провайдером. | ||
| Строка 125: | Строка 164: | ||
Зададим подсказке временный текст и заголовок. | Зададим подсказке временный текст и заголовок. | ||
[[Файл:Вывод подсказки.png|мини|Вывод подсказки]] | |||
Необходимо сохранить и откомпилировать сценарий. | Необходимо сохранить и откомпилировать сценарий. | ||
[[Файл:Подключение диалогового сценария к очереди.png|мини|Подключение диалогового сценария к очереди]] | |||
Сразу же проверим его работу и подключим к очереди, для этого в разделе «Очереди» выберем какую-либо тестовую очередь и откроем её настройки. | Сразу же проверим его работу и подключим к очереди, для этого в разделе «Очереди» выберем какую-либо тестовую очередь и откроем её настройки. | ||
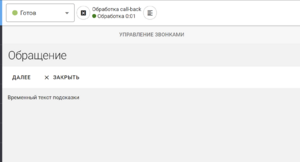
[[Файл:Результат отображения подсказки.png|мини|Результат отображения подсказки]] | |||
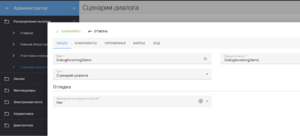
На вкладке «Обработка» в подразделе «Карточка вызова» выберем новый сценарий в поле «Сценарий диалога», после чего сохраним настройки очереди. | На вкладке «Обработка» в подразделе «Карточка вызова» выберем новый сценарий в поле «Сценарий диалога», после чего сохраним настройки очереди. | ||
Теперь при поступлении звонка в данную очередь в рабочем месте оператора контакт-центра будет отображаться настроенный нами сценарий. | Теперь при поступлении звонка в данную очередь в рабочем месте оператора контакт-центра будет отображаться настроенный нами сценарий. | ||
Вернемся к настройке сценария. | Вернемся к настройке сценария. | ||
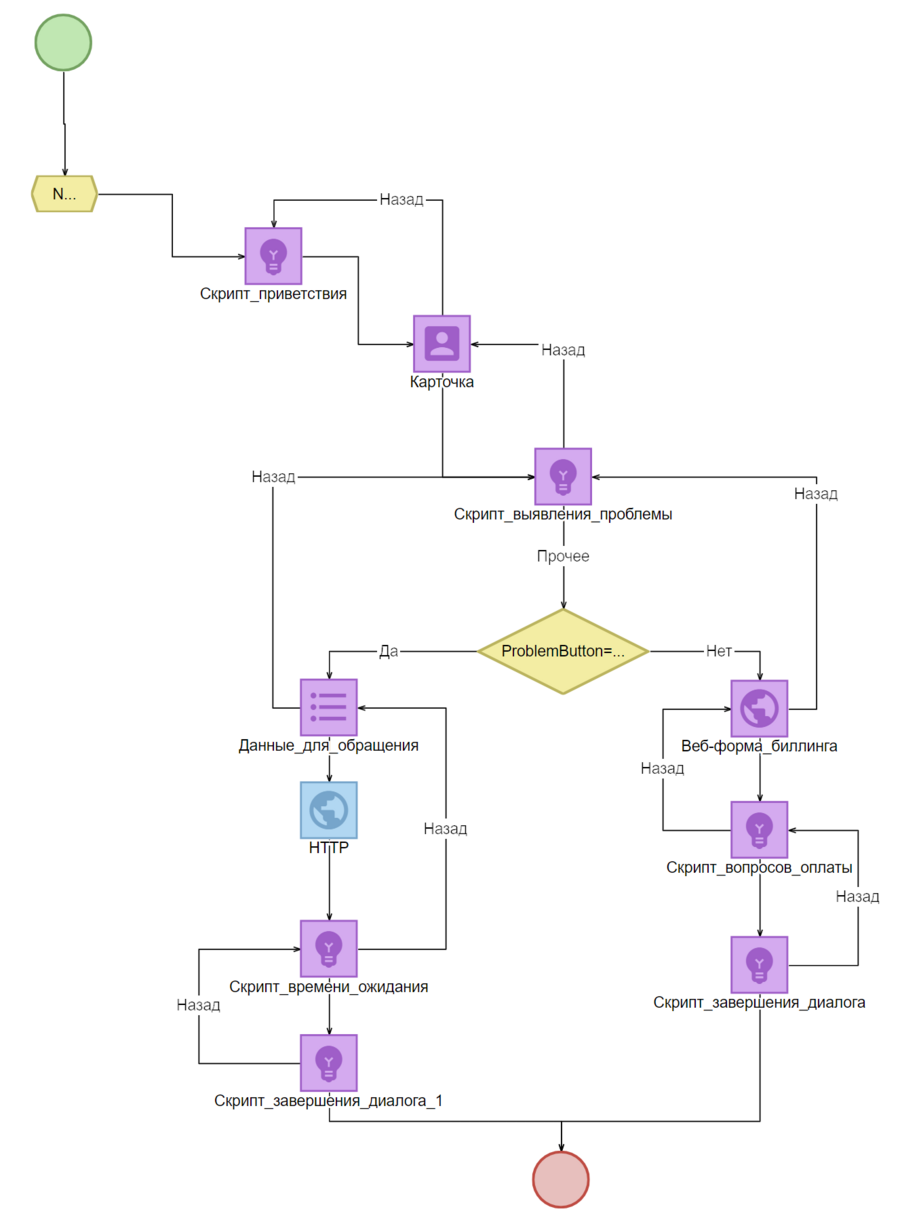
В рамках дальнейшей настройки реализуем следующую структуру сценария: | В рамках дальнейшей настройки реализуем следующую структуру сценария: | ||
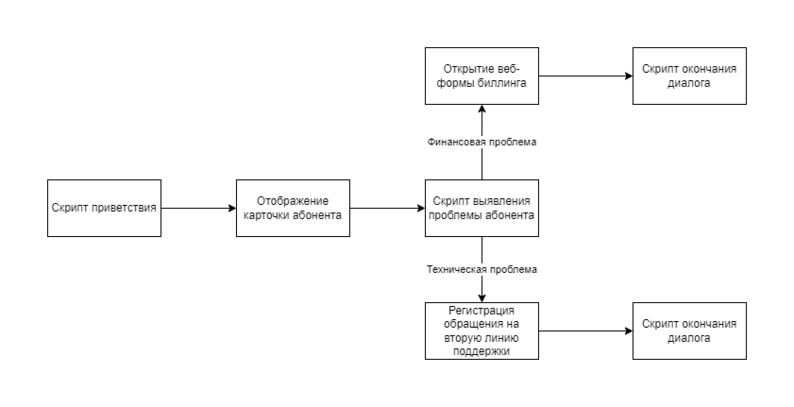
[[Файл:Структура демонстрационного диалогового сценария.png|мини|794x794пкс]] | |||
====== Скрипт приветствия. ====== | |||
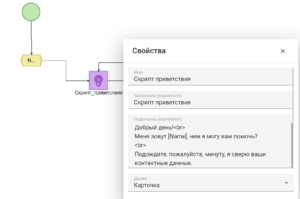
[[Файл:Скрипт приветствия.png|мини|Скрипт приветствия]] | |||
С помощью HTML-разметки реализуем многострочный текст. В рамках IVR-сценария можно подготовить дополнительные данные в контексте звонка, которые можно использовать в тексте скрипта через переменные. | С помощью HTML-разметки реализуем многострочный текст. В рамках IVR-сценария можно подготовить дополнительные данные в контексте звонка, которые можно использовать в тексте скрипта через переменные. | ||
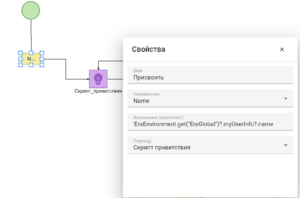
[[Файл:Получение имени оператора.png|мини|Получение имени оператора]] | |||
Для отображения имени оператора, используется обращение к системным переменным | Для отображения имени оператора, используется обращение к системным переменным | ||
Name = 'EraEnvironment.get("EraGlobal")?.myUserInfo?.name | Name = 'EraEnvironment.get("EraGlobal")?.myUserInfo?.name | ||
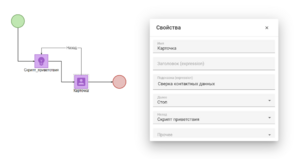
[[Файл:Отображение карточки абонента.png|мини|Отображение карточки абонента]] | |||
====== Отображение карточки абонента ====== | |||
Для отображения карточки абонента используем соответствующий элемент сценария. Ветку «Назад» для этого элемента подключаем к скрипту приветствия, чтобы можно было переключаться между ними. | Для отображения карточки абонента используем соответствующий элемент сценария. Ветку «Назад» для этого элемента подключаем к скрипту приветствия, чтобы можно было переключаться между ними. | ||
Элемент отображения карточки не требует какой-либо дополнительной настройки. Карточка откроется согласно настройкам входящей очереди либо исходящей кампании. | Элемент отображения карточки не требует какой-либо дополнительной настройки. Карточка откроется согласно настройкам входящей очереди либо исходящей кампании. | ||
====== Скрипт выявления проблемы ====== | |||
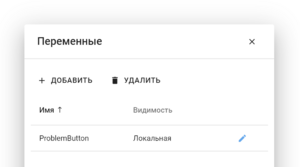
[[Файл:Редактор переменных.png|мини|Редактор переменных]] | |||
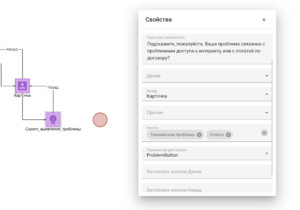
[[Файл:Подсказка оператору.png|мини|Подсказка оператору]] | |||
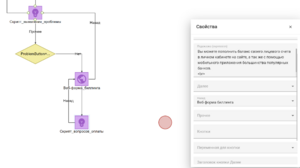
[[Файл:Обработка нажатой кнопки.png|мини|Обработка нажатой кнопки]] | |||
В скрипте выявления проблемы нам необходимо будет настроить дополнительные кнопки, результат нажатия на которые должен сохраняться в переменную. | В скрипте выявления проблемы нам необходимо будет настроить дополнительные кнопки, результат нажатия на которые должен сохраняться в переменную. | ||
| Строка 165: | Строка 235: | ||
Это условие будет разделять две дальнейшие ветки сценария. | Это условие будет разделять две дальнейшие ветки сценария. | ||
====== Ветка биллинга. Открытие веб-формы ====== | |||
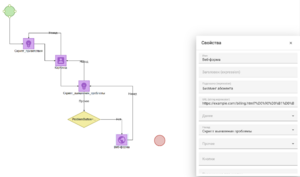
[[Файл:Открытие веб-формы.png|мини|Открытие веб-формы]] | |||
[[Файл:Вопросы оплаты.png|мини|Вопросы оплаты]] | |||
Сначала реализуем ветку по финансовым вопросам. | Сначала реализуем ветку по финансовым вопросам. | ||
[[Файл:Ветка биллинга. Окончание диалога.png|мини|Ветка биллинга. Окончание диалога]] | |||
Для этого от условия пойдем по ветке “Нет” и добавим элемент открытия веб-формы. | Для этого от условия пойдем по ветке “Нет” и добавим элемент открытия веб-формы. | ||
Данный пример отражает открытие сторонних систем во фрейме в диалоговом сценарии. Ветку “Назад” уводим обратно в “скрипт выявления проблемы”, чтобы сохранить возможность перемещаться по сценарию. | Данный пример отражает открытие сторонних систем во фрейме в диалоговом сценарии. Ветку “Назад” уводим обратно в “скрипт выявления проблемы”, чтобы сохранить возможность перемещаться по сценарию. | ||
====== Ветка биллинга. Скрипт вопросов оплаты ====== | |||
Добавим дополнительную подсказку с комментариями по вопросам оплаты | |||
====== Ветка биллинга. Скрипт окончания диалога ====== | |||
Последний шаг данной ветки, добавляем скрипт завершения диалога. | |||
====== Ветка технической поддержки. Вводим информацию по обращению. ====== | |||
[[Файл:Поля для ввода информации по обращению.png|мини|Поля для ввода информации по обращению]] | |||
Добавляем элемент “Поля”, указываем необходимые свойства для создания обращения. Следующим элементом можно реализовать отправку введенных данных в тикет-систему для создания обращения. | Добавляем элемент “Поля”, указываем необходимые свойства для создания обращения. Следующим элементом можно реализовать отправку введенных данных в тикет-систему для создания обращения. | ||
Ветка “Назад” ведет обратно к скрипту выявления проблемы | ====== Ветка “Назад” ведет обратно к скрипту выявления проблемы ====== | ||
====== Ветка технической поддержки. Скрипт времени ожидания ====== | |||
[[Файл:Время ожидания.png|мини|Время ожидания]] | |||
Следующим шагом добавляем подсказку с комментарием по среднему среднему времени ожидания решения обращения. | |||
====== Ветка технической поддержки. Скрипт завершения диалога ====== | |||
[[Файл:Ветка технической поддержки. Завершение диалога.png|мини|Ветка технической поддержки. Завершение диалога]] | |||
Скрипт завершения диалога можно скопировать из ветки биллинга, сделав новые связи | |||
Итоговый диалоговый сценарий выглядит следующим образом: | Итоговый диалоговый сценарий выглядит следующим образом: | ||
[[Файл:Итоговый диалоговый сценарий.png|мини|1222x1222пкс|Итоговый диалоговый сценарий]] | |||
Обзор результата: | |||
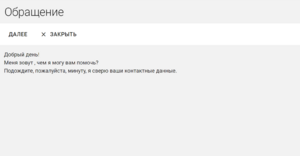
[[Файл:Диалог. 1.png|мини|[[Файл:Диалог. 2.png|мини]]]] | |||
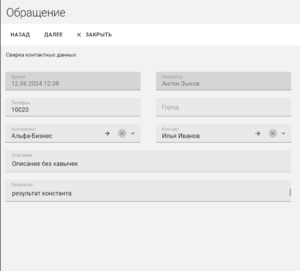
[[Файл:Диалог. 3.png|мини|Диалог. 3]] | |||
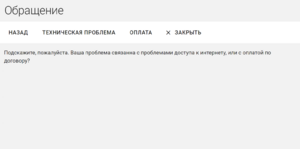
[[Файл:Диалог. Техническая проблема 1.png|мини]] | |||
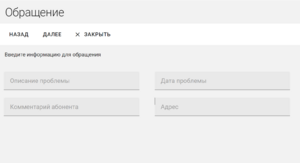
[[Файл:Диалог. Техническая проблема 2.png|мини]] | |||
[[Файл:Диалог. Техническая проблема 3.png|мини]] | |||
[[Файл:Диалог. Техническая проблема 4 .png|мини]] | |||
[[Файл:Диалог. Техническая проблема 5.png|мини]] | |||
[[Файл:Диалог. Техническая проблема 6.png|мини]] | |||
К статье приложен демонстрационный сценарий в виде json. Его можно импортировать через реестр сценариев. | К статье приложен демонстрационный сценарий в виде json. Его можно импортировать через реестр сценариев. | ||
[[Категория:Курс контакт-центр]] | [[Категория:Курс контакт-центр]] | ||
Текущая версия от 13:08, 11 декабря 2024
Важной особенностью работы является процедура передачи контекста звонка из IVR в продуктовый слой колл-центра. Контекст — это набор данных, собранный в IVR и требующийся в карточке звонка.
Передача контекста
Для передачи контекста звонка используйте меню «Контекст» из компонента «Колл-центр» в конструкторе IVR-сценариев.

Пример корректной передачи контекста звонка в очередь колл-центра:
- Ключ phoneNumber содержит значение переменной remotenum() (номер абонента);
- Ключ result содержит константное строковое значение в кавычках;
- Ключ Описание содержит константное строковое значение без кавычек.
IVR-сценарий отправит в продуктовый слой следующие данные:
{"phoneNumber":"79250256908","result":"результат константа","Описание":"Описание без кавычек"}
Приём контекста
Для приема контекста в продуктовый слой колл-центра укажите в свойствах очереди в поле Адрес (URL) вкладки обработка (например, /ui/smart/RequestCard?mode=addsave&values=[callContext])
[callContext] указывает на то, что получены будут все ключи, который переданы из IVR-сценария.
Для отладки полученных данных удобно воспользоваться режимом разработчика в браузере (F12) и отследить в консоли момент открытия карточки в приложении «Оператор».
Пример отладки в консоли браузера передачи контекста звонка из примера:
Show card: /ui/smart/RequestCard?mode=addsave&values={"phoneNumber":79250256908,"result":"результат константа","Описание":"Описание без кавычек"}&dialogScenario_code=OLPTest_dialogue&closeAction={"to":"callcenter.ACDService","method":"cardClosed","request":{"acdCall_id":"29a3ca7e-757b-490a-b039-a66b6cf3480d"}}
При совпадении ключа с именем или названием поля в классе, данные будут отображены на карточке и сохранены.
Для обработки полученных данных в карточках необходимо обращаться к ключу, используя [], например, [phoneNumber].
Все способы вызова карточек очередей указаны в документации вкладки «Очереди» приложения «Администратор Контактного центра».
Внутренняя карточка SMART
Откройте с рабочего стола платформы «Эра» приложение Smart, которое доступно для ролей smart_admin и smart_user. Приложение содержит 4 справочника:
- Контакты (smart/Contact)
- Контрагенты (smart/Account)
- Обращения (smart/Request)
- База знаний (smart/Article)
Наполните справочники данными. Рекомендуем указать в деталях контактов номера телефонов, с которых будет осуществляться демонстрация.
В свойствах задачи, во вкладке «Обработка», укажите адрес URL внутренней элементарной карточки обращения.
/ui/smart/RequestCard?mode=addsave&values=[callContext]
что означает вызов управляющего элемента (layout) RequestCard с передачей контекста звонка.
Примите входящий звонок с номера, указанного для контакта.
Внешняя карточка звонка
В карточке очереди, вкладке «Обработка», укажите карточку вызова в поле «Адрес URL». Например, http://rbc.ru/search?query=[callerid], что означает вызов внешней карточки в отдельной вкладке с передачей параметра из контекста звонка.
Для передачи нескольких параметров из контекста звонка, используйте %26 вместо знака & для корректного URL-encoding. Например, http://rbc.ru/search?query=[callerid]%26did=[calledid].
Отрегулируйте момент времени отображения карточки в момент поступления звонка или снятия трубки оператором.
Примите звонок с отображением карточки во внешней вкладке.
Варианты настройки URL карточки (в свойствах очереди):
Внешняя в отдельной вкладке:
https://era-platform.ru
Внешняя в отдельной вкладке с передачей параметра из контекста звонка:
https://card.era-platform.ru?phone=[Телефон]&queue=[$acdQueue_name]
Внешняя во фрейме:
/ui/frame?url=https%3A%2F%2Fcard.era-platform.ru%3Fphone%3D[Телефон]%26queue%3D[$acdQueue_name]
Задания:
- Настройте открытие внешней карточки для случая, когда оператор работает в браузере не по умолчанию.
- Переключите звонок на сотрудника, который не является оператором. Убедитесь, что карточка перевелась вместе со звонком.
Диалоговые сценарии (карточка диалога)
Создание и применение диалоговых сценариев.
Создание диалогового сценария возможно в разделах:
- Администратор контакт-центра. Распределение вызовов. Диалоговые сценарии
- Исходящие кампании. Сценарии. Сценарии диалога

Подключить созданный диалоговый сценарий можно к исходящей кампании или очереди звонков.
Если в исходящей кампании или очереди настроено отображение карточки клиента, она будет отображаться справа от диалогового окна.
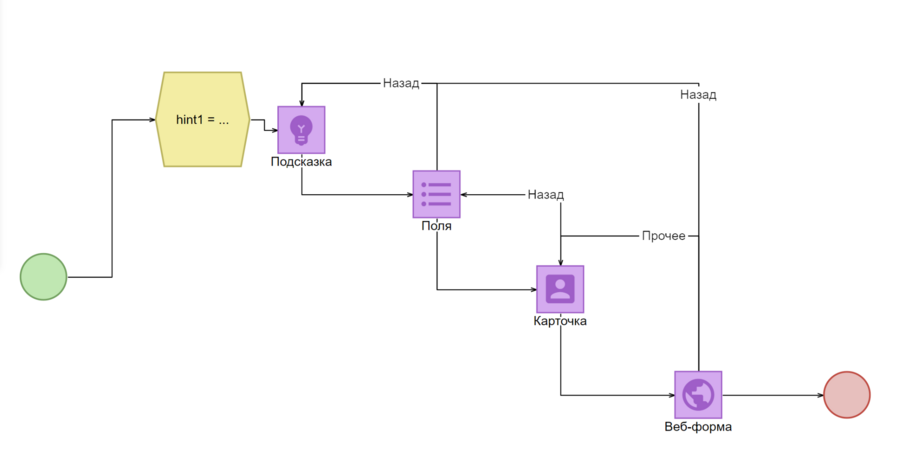
Структура сценария

Диалоговый сценарий представляет из себя набор шагов, описываемых компонентами сценария. Из каждого состояния можно переключиться в следующее (кнопка Далее), либо вернуться к предыдущему (кнопка Назад). Дополнительно предусмотрено добавление дополнительных кнопок, которые могут использоваться для более сложного ветвления.
В примере выше, из состояний “Поля” и “Карточка”, при нажатии кнопки “Назад”, будет осуществлен возврат к предыдущему состоянию. Из состояния Веб-форма, при нажатии кнопки “Назад” будет осуществлен переход к началу скрипта. Из состояния “Подсказка” нет возможности перейти к предыдущему состоянию, кнопка “Назад” отображена не будет.

Также, в редакторе сценариев диалога представлены элементы вызова сервисов и HTTP-запросов, работы со свойствами объектов, настройка паузы и добавление фрагментов кода.
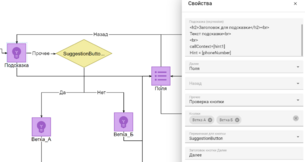
Дополнительные ветвления сценария возможны с помощью параметра “Кнопки”

В каждом элементе диалогового сценария можно указать дополнительные кнопки. При нажатии на дополнительную кнопку, сценарий пойдет по ветке “Прочее”, а имя нажатой кнопки будет помещено в переменную “Переменная для кнопки”. Далее, с помощью проверки значения можно реализовать условное ветвление сценария.

В примере выше, у элемента “Подсказка” добавлено две дополнительные кнопки – Ветка А и Ветка Б. По ветке “Прочее” осуществляется проверка нажатой кнопки, затем ветвление на соответствующую подсказку.
Дополнительные кнопки отображаются в интерфейсе диалогового сценария следующим образом:
Типы элементов сценария
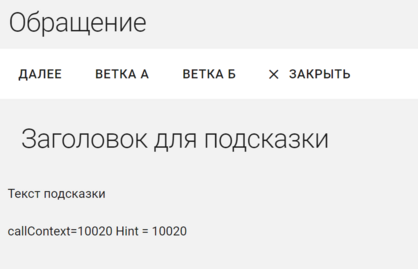
Подсказка

Выводит статичную страницу с текстом. Может использоваться для отображения скрипта диалога оператору, либо общих инструкций.
С помощью переменных можно вывести результаты запросов или контекст звонка.

Поля

Элемент поля служит для ввода данных пользователем. В свойствах этого элемента задаются названия полей для ввода. Поля являются текстовыми. Введенные данные сохраняются и доступны в качестве переменных (даже, если переменной с соответствующим именем в сценарии не создано).

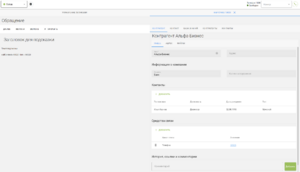
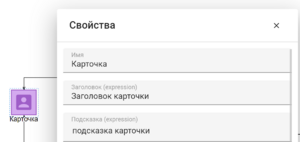
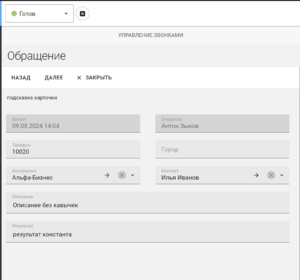
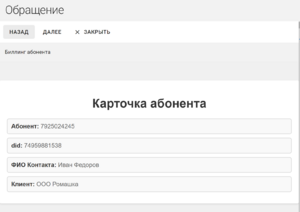
Карточка
Данный элемент отображает карточку абонента, которая указана для текущего контекста звонка (очереди или исходящей кампании).

Указать произвольную карточку нельзя.

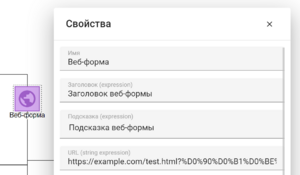
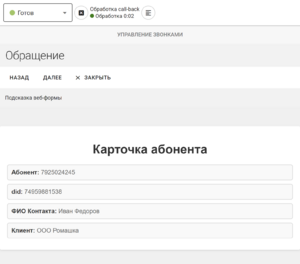
Веб-форма

Открывает веб-форму. В URL формы, с помощью переменных, можно передать результаты запросов, введенные данные или данные из контекста звонка.

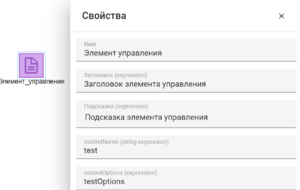
Элемент управления
Позволяет отобразить в рамках диалогового сценария произвольный контрол.
Пример диалогового сценария


Создадим диалоговый сценарий для очереди входящих звонков. В качестве примера возьмем упрощенный прием обращения интернет-провайдером.
В рамках сценария опишем скрипт оператора и реализуем две ветки – решение проблем с доступом к сети и финансовые вопросы (биллинг).
В приложении «Администратор контакт-центра», в разделе «Распределение вызовов» необходимо создать новый диалоговый сценарий.
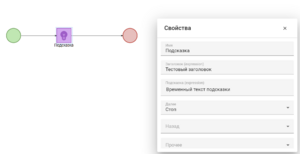
Далее, вынесем базовые компоненты сценария – Старт и Стоп, также добавим компонент “Подсказка”, для того чтобы протестировать сценарий.
Зададим подсказке временный текст и заголовок.

Необходимо сохранить и откомпилировать сценарий.

Сразу же проверим его работу и подключим к очереди, для этого в разделе «Очереди» выберем какую-либо тестовую очередь и откроем её настройки.

На вкладке «Обработка» в подразделе «Карточка вызова» выберем новый сценарий в поле «Сценарий диалога», после чего сохраним настройки очереди.
Теперь при поступлении звонка в данную очередь в рабочем месте оператора контакт-центра будет отображаться настроенный нами сценарий.
Вернемся к настройке сценария.
В рамках дальнейшей настройки реализуем следующую структуру сценария:

Скрипт приветствия.

С помощью HTML-разметки реализуем многострочный текст. В рамках IVR-сценария можно подготовить дополнительные данные в контексте звонка, которые можно использовать в тексте скрипта через переменные.

Для отображения имени оператора, используется обращение к системным переменным
Name = 'EraEnvironment.get("EraGlobal")?.myUserInfo?.name

Отображение карточки абонента
Для отображения карточки абонента используем соответствующий элемент сценария. Ветку «Назад» для этого элемента подключаем к скрипту приветствия, чтобы можно было переключаться между ними.
Элемент отображения карточки не требует какой-либо дополнительной настройки. Карточка откроется согласно настройкам входящей очереди либо исходящей кампании.
Скрипт выявления проблемы



В скрипте выявления проблемы нам необходимо будет настроить дополнительные кнопки, результат нажатия на которые должен сохраняться в переменную.
Создадим новую переменную.
Далее создадим новую подсказку, укажем её текст и две дополнительные кнопки – соответственно, для прохождения по ветке биллинга и технической поддержки.
Обращаю внимание, что у данного элемента сценария не должно быть ветки “Далее”, т.е. доступен только переход назад и по дополнительным кнопкам.
По ветке “Прочее” добавляем условие и проверяем в нем текст в переменной, хранящей нажатую кнопку.
Это условие будет разделять две дальнейшие ветки сценария.
Ветка биллинга. Открытие веб-формы


Сначала реализуем ветку по финансовым вопросам.

Для этого от условия пойдем по ветке “Нет” и добавим элемент открытия веб-формы.
Данный пример отражает открытие сторонних систем во фрейме в диалоговом сценарии. Ветку “Назад” уводим обратно в “скрипт выявления проблемы”, чтобы сохранить возможность перемещаться по сценарию.
Ветка биллинга. Скрипт вопросов оплаты
Добавим дополнительную подсказку с комментариями по вопросам оплаты
Ветка биллинга. Скрипт окончания диалога
Последний шаг данной ветки, добавляем скрипт завершения диалога.
Ветка технической поддержки. Вводим информацию по обращению.

Добавляем элемент “Поля”, указываем необходимые свойства для создания обращения. Следующим элементом можно реализовать отправку введенных данных в тикет-систему для создания обращения.
Ветка “Назад” ведет обратно к скрипту выявления проблемы
Ветка технической поддержки. Скрипт времени ожидания

Следующим шагом добавляем подсказку с комментарием по среднему среднему времени ожидания решения обращения.
Ветка технической поддержки. Скрипт завершения диалога

Скрипт завершения диалога можно скопировать из ветки биллинга, сделав новые связи
Итоговый диалоговый сценарий выглядит следующим образом:

Обзор результата:









К статье приложен демонстрационный сценарий в виде json. Его можно импортировать через реестр сценариев.
