AZykov (обсуждение | вклад) Нет описания правки |
AZykov (обсуждение | вклад) |
||
| (не показано 5 промежуточных версий этого же участника) | |||
| Строка 21: | Строка 21: | ||
= Параметры действий = | = Параметры действий = | ||
[[Файл:Редактор параметра действия.png|мини|Редактор параметра действия]] | |||
Для действия, можно задать список параметров, которые необходимо передать в него при запуске. | |||
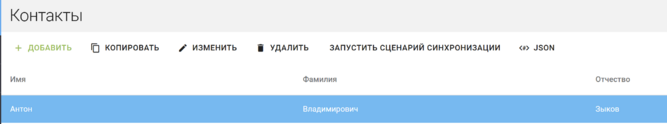
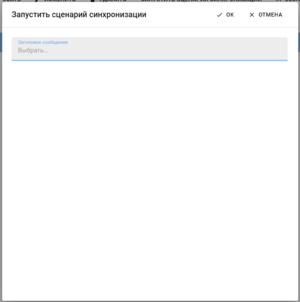
[[Файл:Запуск действия с указанием параметров.png|мини|Запуск действия с указанием параметров]] | |||
Если для действия заданы параметры, то при запуске действия в интерфейсе пользователя будет отображено модальное окно с полями для ввода параметров. | |||
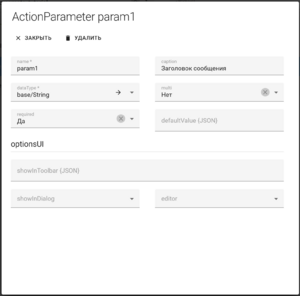
[[Файл:Настройки параметра действия.png|мини|Настройки параметра действия]] | |||
Для каждого параметра можно задать следующие настройки: | |||
{| class="wikitable" | |||
|+Настройки параметров | |||
!Название настройки | |||
!Значение по-умолчанию | |||
!Комментарий | |||
|- | |||
|name | |||
| | |||
|Имя параметра, для передачи в метод операции | |||
|- | |||
|caption | |||
| | |||
|Заголовок параметра, для отображения пользователю | |||
|- | |||
|dataType | |||
| | |||
|Тип данных параметра | |||
|- | |||
|multi | |||
| | |||
|Позволяет выбрать несколько значений в одном параметре. Доступно только для ссылочных типов данных | |||
|- | |||
|required | |||
| | |||
|Признак обязательности данного параметра для запуска действия | |||
|- | |||
|defaultValue | |||
| | |||
|JSON-описание значения по умолчанию | |||
|- | |||
|showInToolbar | |||
| | |||
|JSON-объект, описывающий параметры отображения параметра в панели инструментов | |||
|- | |||
|showInDialog | |||
| | |||
|Отображать параметр в модальном окне при старте действия (true / false) | |||
|- | |||
|editor | |||
| | |||
|Переопределение редактора для значения параметра | |||
|} | |||
Получить параметры действия в методе можно с помощью обращения к аргументу parameters | |||
= Настройка отображения действий = | = Настройка отображения действий = | ||
На вкладке UI редактора действия доступен большой набор свойств его визуального представления. | |||
= Роли и | Все свойства разделены по 4 группам, разберем каждую из этих групп: | ||
{| class="wikitable" | |||
|+optionsUI | |||
!Свойство | |||
!Значение по-умолчанию | |||
!Комментарий | |||
|- | |||
|buttonType | |||
| | |||
|Тип (стиль) кнопки: | |||
* normal - белая кнопка | |||
* default - синяя кнопка | |||
* success - зеленая кнопка | |||
* danger - красная кнопка | |||
|- | |||
|icon | |||
| | |||
|Иконка кнопки | |||
|- | |||
|default | |||
| | |||
|Является ли действие действием по-умолчанию | |||
|- | |||
|showInTable | |||
|True | |||
|Отображать в реестре объектов | |||
|- | |||
|showInCard | |||
|False | |||
|Отображать в карточке объекта | |||
|- | |||
|showInGroupOperations | |||
|False | |||
|Отображать в меню групповых операций | |||
|- | |||
|orderIndex | |||
| | |||
|Порядоковый номер действия (для сортировки действий) | |||
|- | |||
|locateInMenu | |||
| | |||
|Отображать действие в меню, если оно не влезает из-за ширины окна: | |||
* auto | |||
* always | |||
* never | |||
|- | |||
|location | |||
| | |||
|Местоположение действия: | |||
* before | |||
* center | |||
* after | |||
|- | |||
|cssClass | |||
| | |||
|Дополнительный CSS класс-обёртка. Может использоваться с подключением кастомных стилей | |||
|- | |||
|confirmationText | |||
| | |||
|Текст подтверждения запуска действия. Если текст не заполнен, подтверждение запуска производиться не будет. | |||
|} | |||
{| class="wikitable" | |||
|+Card | |||
!Свойство | |||
!Значение по-умолчанию | |||
!Комментарий | |||
|- | |||
|tabCaption | |||
| | |||
|Имя вкладки, в которой необходимо разместить кнопку | |||
|- | |||
|groupCaption | |||
| | |||
|Имя группы полей, в котором необходимо разместить кнопку | |||
|- | |||
|colSpan | |||
| | |||
|Ширина кнопки в колонках | |||
|- | |||
|visibilityConditionCode | |||
| | |||
|Клиентский JS-код, выполняющий проверку отображения кнопки. Должен возвращать true или false | |||
|} | |||
{| class="wikitable" | |||
|+Help | |||
!Свойство | |||
!Значение по-умолчанию | |||
!Комментарий | |||
|- | |||
|description | |||
| | |||
|Описание действия, доступное в справке объекта (значок вопроса в реестре данных объекта) | |||
|- | |||
|hint | |||
| | |||
|Подсказка, которая выводится при наведении мыши на кнопку запуска действия | |||
|} | |||
= Роли и доступ к действию = | |||
С помощью параметра roles можно разрешить доступ к действию только пользователям с определенной ролью. | |||
Также, можно динамически разрешать или запрещать выполнение действия при помощи свойства allowConditionCode на вкладке Common. Данный код выполняется в клиентском контексте и должен возвращать true или false. Если код возвращает False, то действие становится недоступным пользователю. Таким образом, например, можно привязать доступность действия к какому-либо полю или статусу. | |||
Также, на вкладке UI можно реализовать метод visibilityConditionCode, который будет скрывать или отображать действие в зависимости от каких-либо условий. | |||
Следующая статья курса: [[Диалоги и уведомления]] | Следующая статья курса: [[Диалоги и уведомления]] | ||
Текущая версия от 18:50, 13 марта 2025
Предыдущая статья курса: Задание 8. Настройка вычисления полей
Общая информация

Действия класса - это коллекция, определяющая набор пользовательских действий, которые могут быть запущены пользователем по кнопке в интерфейсе.
Действие может выполняться в двух режимах (actionTarget):
- entity - действие совершается над конкретным экземпляром объекта, в рамках пользователського интерфейса которого оно было запущено. В таком случае в действие передается контекст данного объекта
- none - действие совершается без контекста конкретного объекта, оно может исполнять произвольный код, работающий с данными других объектов или систем.
Так же, действия могут выполняться в серверном или клиентском контексте (actionKind):
- client - действию доступны манпиуляции с контролом, введенными значениями свойств. При изменении значений свойств объекта в таком режиме, изменения не будут приняты до сохранения пользователем карточки объекта
- server - действию доступны все возможности серверного контекста, включая прямое изменение свойств объекта в хранилище. В таком случае все изменения над объектами будут мгновенно отражены в хранилище, а в интерфейсе пользователя они будут автоматически обновлены.

Визуально, действия класса отображаются в реестре объектов класса. Если для действия выбран actionTarget=entity, то действие будет отображаться только при выбранном объекте. Если же выбран actionTarget=none, оно будет всегда доступно для запуска из реестра, не важно, выбран ли какой либо объект.
Параметры действий

Для действия, можно задать список параметров, которые необходимо передать в него при запуске.

Если для действия заданы параметры, то при запуске действия в интерфейсе пользователя будет отображено модальное окно с полями для ввода параметров.

Для каждого параметра можно задать следующие настройки:
| Название настройки | Значение по-умолчанию | Комментарий |
|---|---|---|
| name | Имя параметра, для передачи в метод операции | |
| caption | Заголовок параметра, для отображения пользователю | |
| dataType | Тип данных параметра | |
| multi | Позволяет выбрать несколько значений в одном параметре. Доступно только для ссылочных типов данных | |
| required | Признак обязательности данного параметра для запуска действия | |
| defaultValue | JSON-описание значения по умолчанию | |
| showInToolbar | JSON-объект, описывающий параметры отображения параметра в панели инструментов | |
| showInDialog | Отображать параметр в модальном окне при старте действия (true / false) | |
| editor | Переопределение редактора для значения параметра |
Получить параметры действия в методе можно с помощью обращения к аргументу parameters
Настройка отображения действий
На вкладке UI редактора действия доступен большой набор свойств его визуального представления.
Все свойства разделены по 4 группам, разберем каждую из этих групп:
| Свойство | Значение по-умолчанию | Комментарий |
|---|---|---|
| buttonType | Тип (стиль) кнопки:
| |
| icon | Иконка кнопки | |
| default | Является ли действие действием по-умолчанию | |
| showInTable | True | Отображать в реестре объектов |
| showInCard | False | Отображать в карточке объекта |
| showInGroupOperations | False | Отображать в меню групповых операций |
| orderIndex | Порядоковый номер действия (для сортировки действий) | |
| locateInMenu | Отображать действие в меню, если оно не влезает из-за ширины окна:
| |
| location | Местоположение действия:
| |
| cssClass | Дополнительный CSS класс-обёртка. Может использоваться с подключением кастомных стилей | |
| confirmationText | Текст подтверждения запуска действия. Если текст не заполнен, подтверждение запуска производиться не будет. |
| Свойство | Значение по-умолчанию | Комментарий |
|---|---|---|
| tabCaption | Имя вкладки, в которой необходимо разместить кнопку | |
| groupCaption | Имя группы полей, в котором необходимо разместить кнопку | |
| colSpan | Ширина кнопки в колонках | |
| visibilityConditionCode | Клиентский JS-код, выполняющий проверку отображения кнопки. Должен возвращать true или false |
| Свойство | Значение по-умолчанию | Комментарий |
|---|---|---|
| description | Описание действия, доступное в справке объекта (значок вопроса в реестре данных объекта) | |
| hint | Подсказка, которая выводится при наведении мыши на кнопку запуска действия |
Роли и доступ к действию
С помощью параметра roles можно разрешить доступ к действию только пользователям с определенной ролью.
Также, можно динамически разрешать или запрещать выполнение действия при помощи свойства allowConditionCode на вкладке Common. Данный код выполняется в клиентском контексте и должен возвращать true или false. Если код возвращает False, то действие становится недоступным пользователю. Таким образом, например, можно привязать доступность действия к какому-либо полю или статусу.
Также, на вкладке UI можно реализовать метод visibilityConditionCode, который будет скрывать или отображать действие в зависимости от каких-либо условий.
Следующая статья курса: Диалоги и уведомления
Предыдущая статья курса: Задание 8. Настройка вычисления полей
