Важной особенностью работы является процедура передачи контекста звонка из IVR в продуктовый слой колл-центра. Контекст — это набор данных, собранный в IVR и требующийся в карточке звонка.
Передача контекста
Для передачи контекста звонка используйте меню «Контекст» из компонента «Колл-центр» в конструкторе IVR-сценариев.

Пример корректной передачи контекста звонка в очередь колл-центра:
- Ключ phoneNumber содержит значение переменной remotenum() (номер абонента);
- Ключ result содержит константное строковое значение в кавычках;
- Ключ Описание содержит константное строковое значение без кавычек.
IVR-сценарий отправит в продуктовый слой следующие данные:
{"phoneNumber":"79250256908","result":"результат константа","Описание":"Описание без кавычек"}
Приём контекста
Для приема контекста в продуктовый слой колл-центра укажите в свойствах очереди в поле Адрес (URL) вкладки обработка (например, /ui/smart/RequestCard?mode=addsave&values=[callContext])
[callContext] указывает на то, что получены будут все ключи, который переданы из IVR-сценария.
Для отладки полученных данных удобно воспользоваться режимом разработчика в браузере (F12) и отследить в консоли момент открытия карточки в приложении «Оператор».
Пример отладки в консоли браузера передачи контекста звонка из примера:
Show card: /ui/smart/RequestCard?mode=addsave&values={"phoneNumber":79250256908,"result":"результат константа","Описание":"Описание без кавычек"}&dialogScenario_code=OLPTest_dialogue&closeAction={"to":"callcenter.ACDService","method":"cardClosed","request":{"acdCall_id":"29a3ca7e-757b-490a-b039-a66b6cf3480d"}}
При совпадении ключа с именем или названием поля в классе, данные будут отображены на карточке и сохранены.
Для обработки полученных данных в карточках необходимо обращаться к ключу, используя [], например, [phoneNumber].
Все способы вызова карточек очередей указаны в документации вкладки «Очереди» приложения «Администратор Контактного центра».
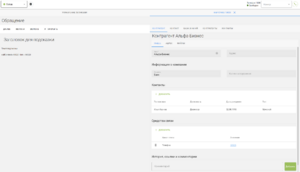
Внутренняя карточка SMART
Откройте с рабочего стола платформы «Эра» приложение Smart, которое доступно для ролей smart_admin и smart_user. Приложение содержит 4 справочника:
- Контакты (smart/Contact)
- Контрагенты (smart/Account)
- Обращения (smart/Request)
- База знаний (smart/Article)
Наполните справочники данными. Рекомендуем указать в деталях контактов номера телефонов, с которых будет осуществляться демонстрация.
В свойствах задачи, во вкладке «Обработка», укажите адрес URL внутренней элементарной карточки обращения.
/ui/smart/RequestCard?mode=addsave&values=[callContext]
что означает вызов управляющего элемента (layout) RequestCard с передачей контекста звонка.
Примите входящий звонок с номера, указанного для контакта.
Внешняя карточка звонка
В карточке очереди, вкладке «Обработка», укажите карточку вызова в поле «Адрес URL». Например, http://rbc.ru/search?query=[callerid], что означает вызов внешней карточки в отдельной вкладке с передачей параметра из контекста звонка.
Для передачи нескольких параметров из контекста звонка, используйте %26 вместо знака & для корректного URL-encoding. Например, http://rbc.ru/search?query=[callerid]%26did=[calledid].
Отрегулируйте момент времени отображения карточки в момент поступления звонка или снятия трубки оператором.
Примите звонок с отображением карточки во внешней вкладке.
Варианты настройки URL карточки (в свойствах очереди):
Внешняя в отдельной вкладке:
https://era-platform.ru
Внешняя в отдельной вкладке с передачей параметра из контекста звонка:
https://card.era-platform.ru?phone=[Телефон]&queue=[$acdQueue_name]
Внешняя во фрейме:
/ui/frame?url=https%3A%2F%2Fcard.era-platform.ru%3Fphone%3D[Телефон]%26queue%3D[$acdQueue_name]
Задания:
- Настройте открытие внешней карточки для случая, когда оператор работает в браузере не по умолчанию.
- Переключите звонок на сотрудника, который не является оператором. Убедитесь, что карточка перевелась вместе со звонком.
Диалоговые сценарии (карточка диалога)
Создание и применение диалоговых сценариев.
Создание диалогового сценария возможно в разделах:
- Администратор контакт-центра. Распределение вызовов. Диалоговые сценарии
- Исходящие кампании. Сценарии. Сценарии диалога

Подключить созданный диалоговый сценарий можно к исходящей кампании или очереди звонков.
Если в исходящей кампании или очереди настроено отображение карточки клиента, она будет отображаться справа от диалогового окна.
Структура сценария

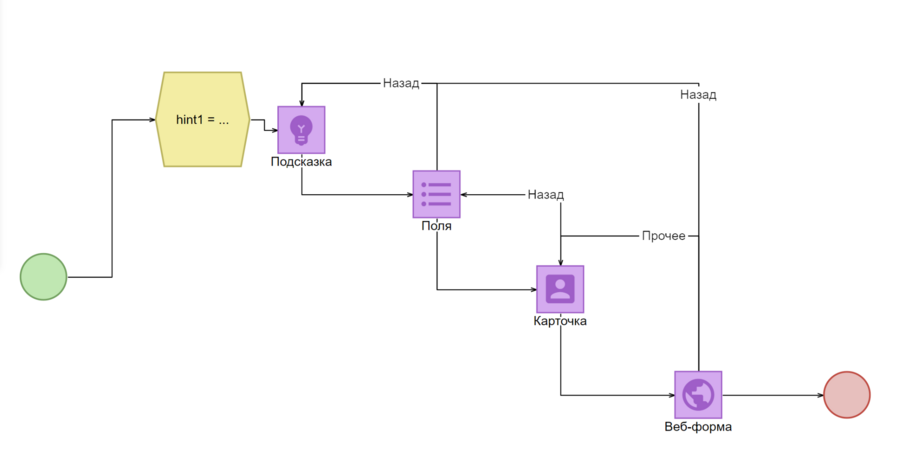
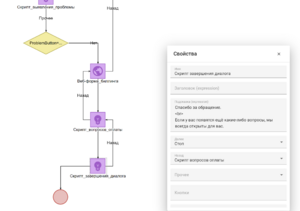
Диалоговый сценарий представляет из себя набор шагов, описываемых компонентами сценария. Из каждого состояния можно переключиться в следующее (кнопка Далее), либо вернуться к предыдущему (кнопка Назад). Дополнительно предусмотрено добавление дополнительных кнопок, которые могут использоваться для более сложного ветвления.
В примере выше, из состояний “Поля” и “Карточка”, при нажатии кнопки “Назад”, будет осуществлен возврат к предыдущему состоянию. Из состояния Веб-форма, при нажатии кнопки “Назад” будет осуществлен переход к началу скрипта. Из состояния “Подсказка” нет возможности перейти к предыдущему состоянию, кнопка “Назад” отображена не будет.

Также, в редакторе сценариев диалога представлены элементы вызова сервисов и HTTP-запросов, работы со свойствами объектов, настройка паузы и добавление фрагментов кода.
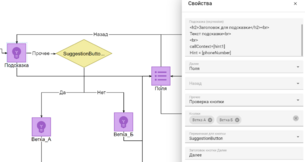
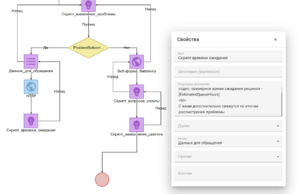
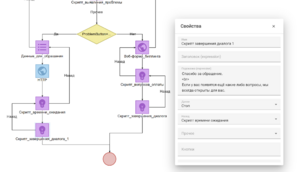
Дополнительные ветвления сценария возможны с помощью параметра “Кнопки”

В каждом элементе диалогового сценария можно указать дополнительные кнопки. При нажатии на дополнительную кнопку, сценарий пойдет по ветке “Прочее”, а имя нажатой кнопки будет помещено в переменную “Переменная для кнопки”. Далее, с помощью проверки значения можно реализовать условное ветвление сценария.

В примере выше, у элемента “Подсказка” добавлено две дополнительные кнопки – Ветка А и Ветка Б. По ветке “Прочее” осуществляется проверка нажатой кнопки, затем ветвление на соответствующую подсказку.
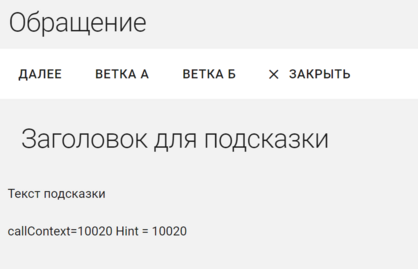
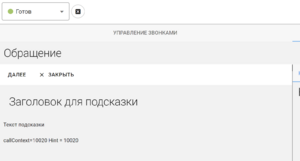
Дополнительные кнопки отображаются в интерфейсе диалогового сценария следующим образом:
Типы элементов сценария
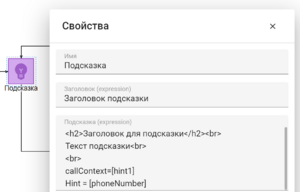
Подсказка

Выводит статичную страницу с текстом. Может использоваться для отображения скрипта диалога оператору, либо общих инструкций.
С помощью переменных можно вывести результаты запросов или контекст звонка.

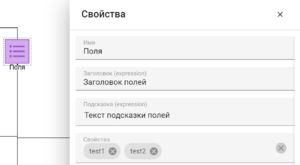
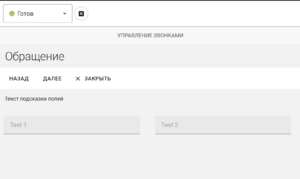
Поля

Элемент поля служит для ввода данных пользователем. В свойствах этого элемента задаются названия полей для ввода. Поля являются текстовыми. Введенные данные сохраняются и доступны в качестве переменных (даже, если переменной с соответствующим именем в сценарии не создано).

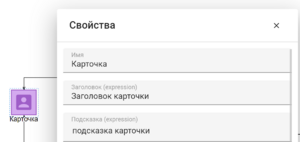
Карточка
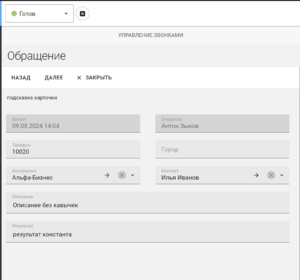
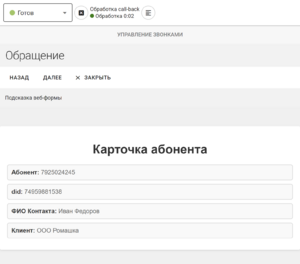
Данный элемент отображает карточку абонента, которая указана для текущего контекста звонка (очереди или исходящей кампании).

Указать произвольную карточку нельзя.

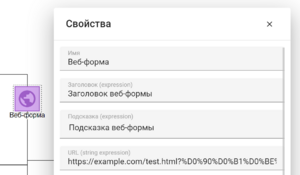
Веб-форма

Открывает веб-форму. В URL формы, с помощью переменных, можно передать результаты запросов, введенные данные или данные из контекста звонка.

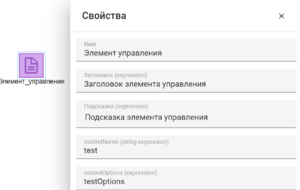
Элемент управления
Позволяет отобразить в рамках диалогового сценария произвольный контрол.
Пример диалогового сценария


Создадим диалоговый сценарий для очереди входящих звонков. В качестве примера возьмем упрощенный прием обращения интернет-провайдером.
В рамках сценария опишем скрипт оператора и реализуем две ветки – решение проблем с доступом к сети и финансовые вопросы (биллинг).
В приложении «Администратор контакт-центра», в разделе «Распределение вызовов» необходимо создать новый диалоговый сценарий.
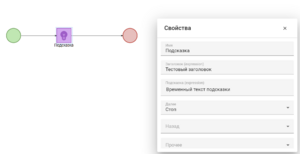
Далее, вынесем базовые компоненты сценария – Старт и Стоп, также добавим компонент “Подсказка”, для того чтобы протестировать сценарий.
Зададим подсказке временный текст и заголовок.

Необходимо сохранить и откомпилировать сценарий.

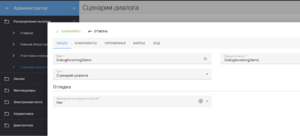
Сразу же проверим его работу и подключим к очереди, для этого в разделе «Очереди» выберем какую-либо тестовую очередь и откроем её настройки.

На вкладке «Обработка» в подразделе «Карточка вызова» выберем новый сценарий в поле «Сценарий диалога», после чего сохраним настройки очереди.
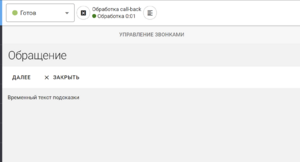
Теперь при поступлении звонка в данную очередь в рабочем месте оператора контакт-центра будет отображаться настроенный нами сценарий.
Вернемся к настройке сценария.
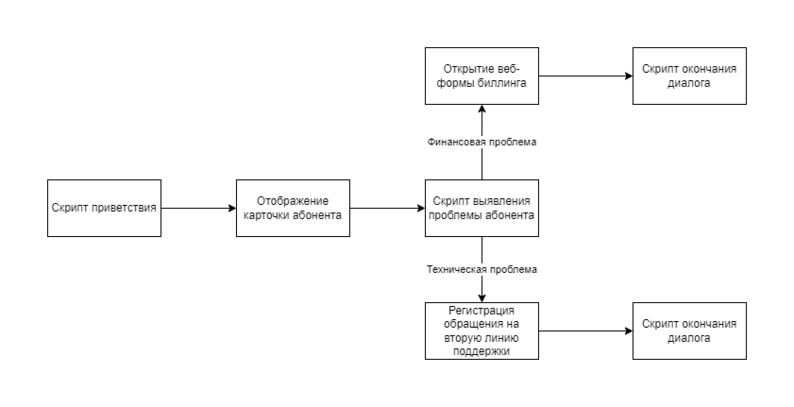
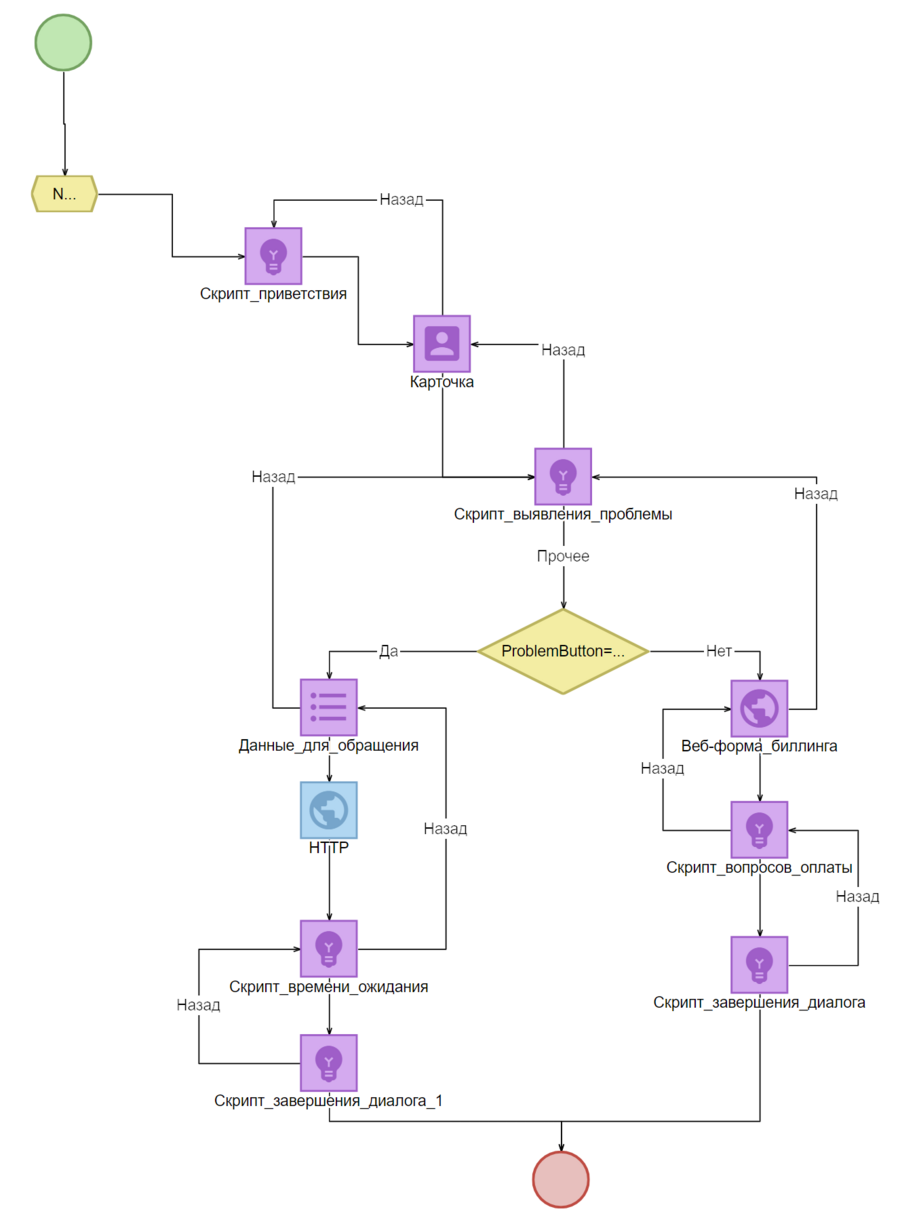
В рамках дальнейшей настройки реализуем следующую структуру сценария:

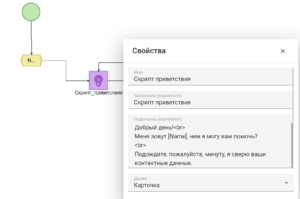
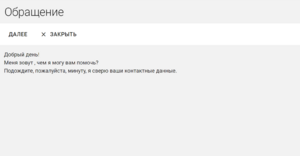
Скрипт приветствия.

С помощью HTML-разметки реализуем многострочный текст. В рамках IVR-сценария можно подготовить дополнительные данные в контексте звонка, которые можно использовать в тексте скрипта через переменные.

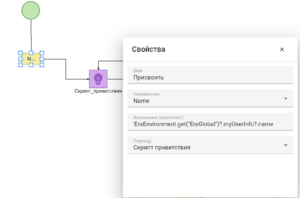
Для отображения имени оператора, используется обращение к системным переменным
Name = 'EraEnvironment.get("EraGlobal")?.myUserInfo?.name

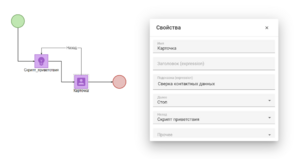
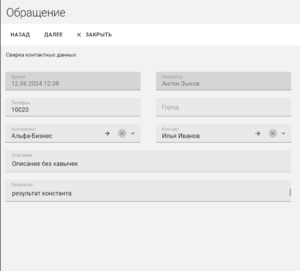
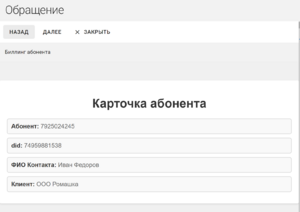
Отображение карточки абонента
Для отображения карточки абонента используем соответствующий элемент сценария. Ветку «Назад» для этого элемента подключаем к скрипту приветствия, чтобы можно было переключаться между ними.
Элемент отображения карточки не требует какой-либо дополнительной настройки. Карточка откроется согласно настройкам входящей очереди либо исходящей кампании.
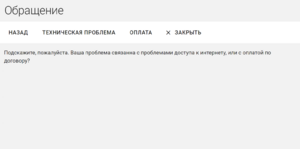
Скрипт выявления проблемы



В скрипте выявления проблемы нам необходимо будет настроить дополнительные кнопки, результат нажатия на которые должен сохраняться в переменную.
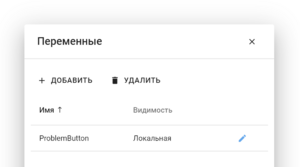
Создадим новую переменную.
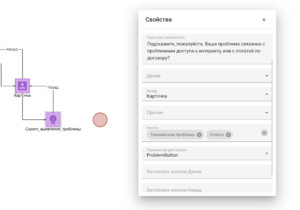
Далее создадим новую подсказку, укажем её текст и две дополнительные кнопки – соответственно, для прохождения по ветке биллинга и технической поддержки.
Обращаю внимание, что у данного элемента сценария не должно быть ветки “Далее”, т.е. доступен только переход назад и по дополнительным кнопкам.
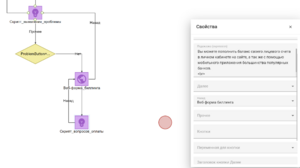
По ветке “Прочее” добавляем условие и проверяем в нем текст в переменной, хранящей нажатую кнопку.
Это условие будет разделять две дальнейшие ветки сценария.
Ветка биллинга. Открытие веб-формы


Сначала реализуем ветку по финансовым вопросам.

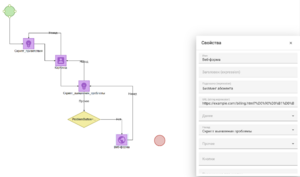
Для этого от условия пойдем по ветке “Нет” и добавим элемент открытия веб-формы.
Данный пример отражает открытие сторонних систем во фрейме в диалоговом сценарии. Ветку “Назад” уводим обратно в “скрипт выявления проблемы”, чтобы сохранить возможность перемещаться по сценарию.
Ветка биллинга. Скрипт вопросов оплаты
Добавим дополнительную подсказку с комментариями по вопросам оплаты
Ветка биллинга. Скрипт окончания диалога
Последний шаг данной ветки, добавляем скрипт завершения диалога.
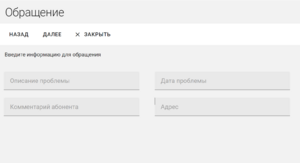
Ветка технической поддержки. Вводим информацию по обращению.

Добавляем элемент “Поля”, указываем необходимые свойства для создания обращения. Следующим элементом можно реализовать отправку введенных данных в тикет-систему для создания обращения.
Ветка “Назад” ведет обратно к скрипту выявления проблемы
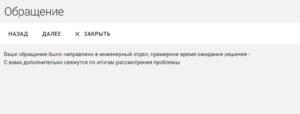
Ветка технической поддержки. Скрипт времени ожидания

Следующим шагом добавляем подсказку с комментарием по среднему среднему времени ожидания решения обращения.
Ветка технической поддержки. Скрипт завершения диалога

Скрипт завершения диалога можно скопировать из ветки биллинга, сделав новые связи
Итоговый диалоговый сценарий выглядит следующим образом:

Обзор результата:









К статье приложен демонстрационный сценарий в виде json. Его можно импортировать через реестр сценариев.
